Wagtailプロジェクトの作成

初回投稿日 2019-11-24 | 更新日 2020-02-03
Wagtailプロジェクトの作成する所まで、初心者でも理解できるように分かりやすく説明します。
Pythonのバージョンを確認
$ python --version
$ python --version
Python 3.7.1
コマンドプロンプトにコマンドを打ち込んで、PythonとDjangoのバージョンを確認して下さい。
Djangoのバージョンの解説の章で詳しく述べますが、
Wagtailの対応バージョンはPython
3.5以上なので
Python
3.5未満の場合はPyhton自体のバージョンを対応させてください。
DjangoとWagtailをインストールする
$ pip install wagtail
$ pip install wagtail
~
Successfully installed
Django-2.2.7
Pythonのバージョンが問題なければDjagnoとWagtailをインストールします。
Wgtailをインストールすると自動的に依存関係のあるDjangoもインストールされます。
これでDjangoとWagtailのインストールは完了です。
Djangoもインストールされた際は上記の様に出力の際にアナウンスされます。
もしも、異なる仕様でDjangoがインストールされてない場合は、
$ pip install django
「$ pip install django」と入力して別途Djangoをインストールして下さい。
インストール済みのライブラリ確認
$ pip freeze
$ pip freeze
~
Django==2.2.7
~
wagtail==2.6.2
$ pip freezeでインストール済みのライブラリのバージョンを確認できます。
Wagtailの対応バージョン
Django 2.0.x, 2.1.x and 2.2.x
Python 3.5, 3.6, 3.7 and 3.8
DjangoとWagtailのバージョンについては、
仮想環境を構築してから、もう一度Djangoを入れる必要があるので、その時詳しく述べます。
現時点ではPython 3.5以上、Django
2.0以上になっていれば問題ないです。
(2019年11月の時点では普通にインストールすると、Django==2.2.7、wagtail==2.6.2になります。)
プロジェクトのディレクトリに関して
早速、Wagtailのプロジェクトを作りたい所ですが、
その前にWgtailプロジェクトを作るディレクトリの場所を決める事にします。
(ここの説明は必ずしも必要はないですが、後々プロジェクトの位置を説明する際に分かりやすい様に、
ディレクトリ位置関係を決めておきます。)
ディレクトリの作成方法
GUI(グラフィックユーザーインターフェース)の場合
右クリック→新規作成→フォルダ→名前の変更→ディレクトリ名(directoryA)
CUI(キャラクターユーザーインターフェース)の場合
$ cd 移動したいディレクトリパス(URL)
$ mkdir
作りたいディレクトリ名(directoryA)
ここでは、PCのWindous(C:)のユーザー(Users)の下の任意のdirectoryAというディレクトリ内に、
Wagtailのプロジェクトを作ると仮定して進めて行きます。
directoryA等のディレクトリがまだない場合は、
普段行っているようなWindouwsでのGUIからであれば、上記の説明の様に作っても構いませんし、
コマンドプロンプトからのCUIからであれば、下記の様に打ち込んでもディレクトリができます。
$ cd C:\Users\~
$ mkdir directoryA
一応、cdとmkdirのCUIについて、始めて出てくるコマンドなので説明しておきます。
CUIでは、コマンドプロンプトに「$ cd
移動したいディレクトリパス(URL)」を入力すると移動する事が出来ます。
「$ mkdir
作りたいディレクトリ名」でディレクトリを新規で作れます。

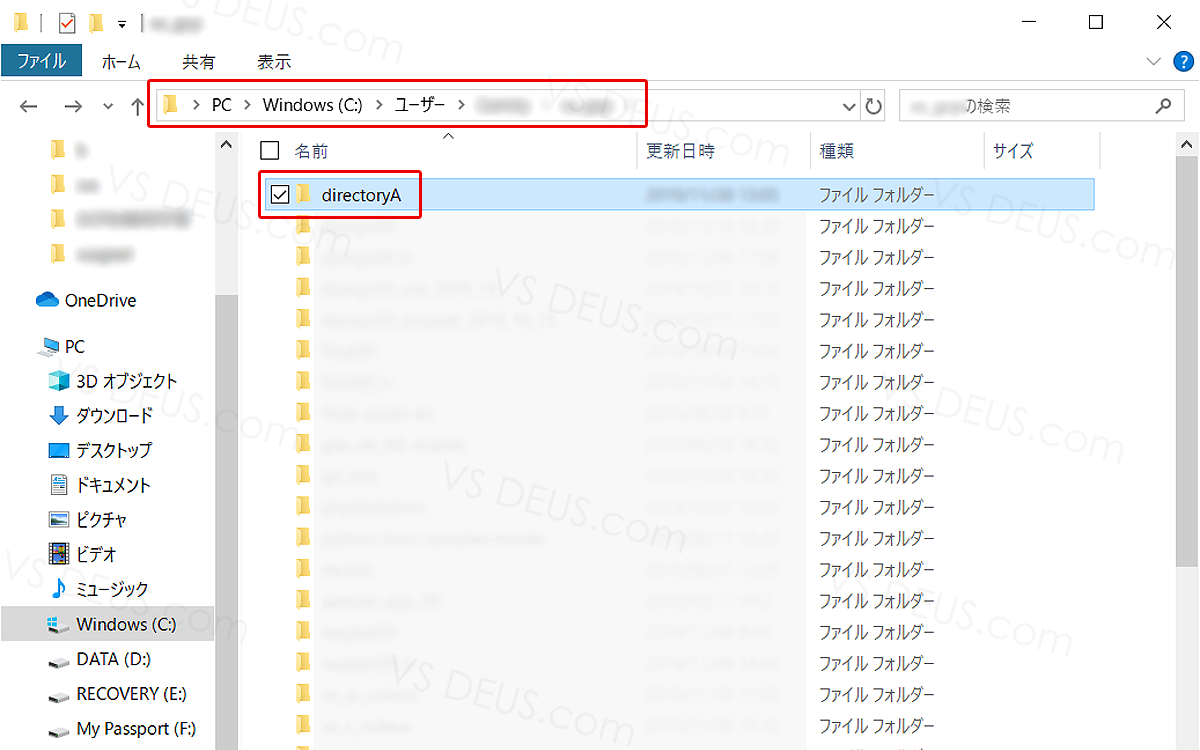
現在の状態について
現在のパス(URL)例
C:\Users\~
PCのWindous(C:)のユーザー(Users)の下に任意のdirectoryAというディレクトリがある。
上記の図の様になっている事が確認出来れば問題ないです。
ディレクトリ名は分かりやすい様に、directoryAとしてますが、任意の名前で構いません。
(Django、Wagtailプロジェクトが全く初めての方は同じようにされるのをお勧めします。)
$ cd C:\Users\~\directoryA
先ほど決めたWagtailのプロジェクトを作りたいディレクトリdirectoryAに移動して下さい。
$ cd
移動したいパス(URL)と入力する事で移動します。
(コマンドプロンプトのコマンド関連に関してはここでは深く触れませんが、いずれ解説ページを作る予定です。)
Wagtailのプロジェクトを作る
$ wagtail start 任意のプロジェクト名
Wagtailのプロジェクトを作ります。
コマンドプロンプトにwagtail start
と打ち込んで、後にプロジェクト名を記入します。
$ wagtail start myProject
$ wagtail start myProject
Creating a Wagtail project called
myProject
Success! myProject has been
created
ここでは、Wagtailのプロジェクト名をmyProjectとキャメルケースで名付ける事にします。
(Djangoでmysiteとしてプロジェクトを作ってる方が多いと思いますので、
分かりやすい様に異なるプロジェクト名にしました。)
プロジェクト名は任意の名前で構いませんが、
これから先この名前で進めて行くので最初は同じようにmyProjectされると、
特に初心者の方には分かりやすいと思います。
プロジェクトのディレクトリの状態の確認
最初のプロジェクトなので多少念入れではありますが、
現在の現在のパス(URL)とディレクトリの状態を確認しましょう。

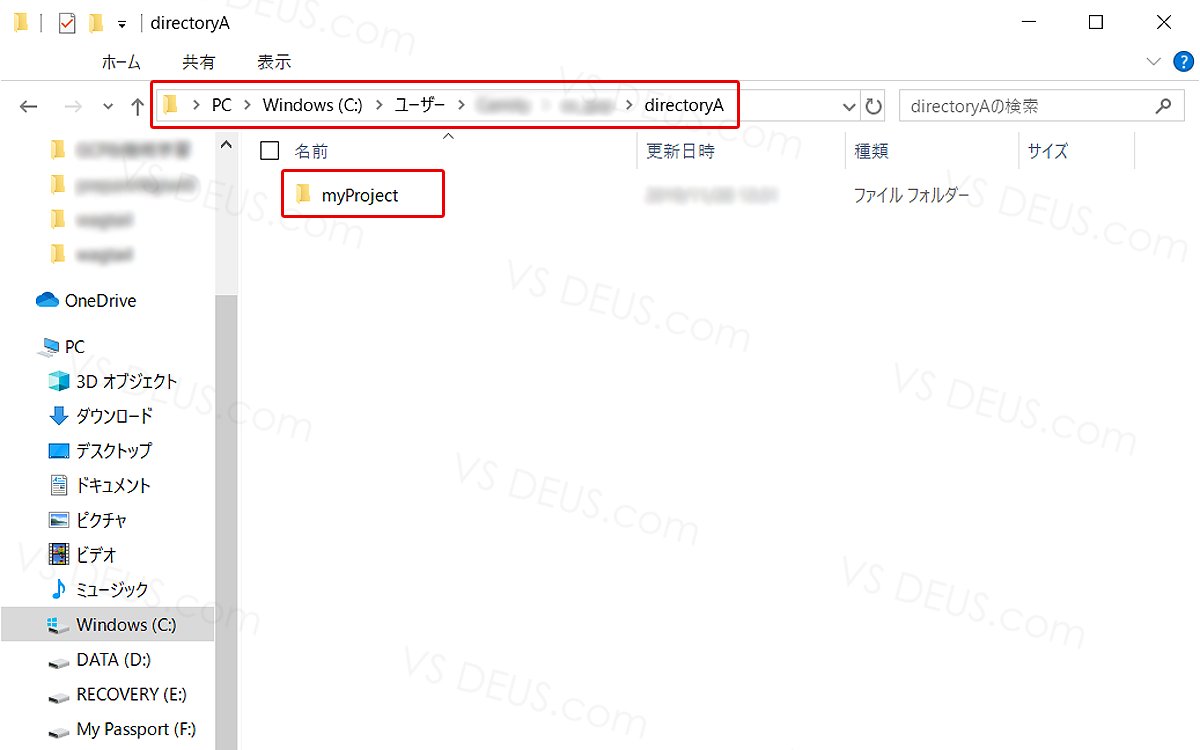
現在の状態について
現在のパス(URL)例
C:\Users\~\directoryA
directoryAの下にmyProjectというWagtailプロジェクトのディレクトリがある。
上記の図の様になっている事が確認出来れば問題ないです。
次回は必要なライブラリを入れる為に仮想環境の構築を行っていきます。
次の記事
なぜ、Wagtailにライブラリを入れる前に、仮想環境にするのかについて理由や仮想環境の作成方法を説明します。