HerokuにWagtailをデプロイ

初回投稿日 2020-01-30 | 更新日 2020-02-03
- 目次
- Heroku用に必要ファイルを作る
- リポジトリを作成する
- Herokuにログインしてアプリ作成
- WagtailにHeroku用のMySQLを紐付け
- HerokuでSQLiteを使う場合
- Herokuにデプロイ
- デプロイしたWgtailの各画面を確認する
- Herokuにデプロイ後にエラーが出る場合
Heroku用に必要ファイルを作る
WagtailをHerokuにデプロイする前に必要な下準備を行っていきます。
説明は仮想化してる前提で進めて行きます。
現在のディレクトリの位置
C:\Users\~\directoryA\myProject
現在のコマンドプロンプト内の表示例
(env) C:\Users\~\directoryA\myProject
任意のディレクトリ(directoryA)の下の、
Wagtailプロジェクト(myProject)のディレクトリトップの位置を
指してると仮定して説明を進めます。
尚、現在の表示が仮想化された状態であるに関しても確認して下さい。
PuputやPyMySQL等の各ライブラリを入れる前に必ず、仮想環境を設定しておいて下さい。
仮想環境の設定に関しては、
「Venvで仮想環境を作成する」
をご覧ください。
$ pip install gunicorn
$ pip install gunicorn
~
Installing collected packages: gunicorn
Successfully installed gunicorn-20.0.4
Herokuにデプロイするにあたって「gunicorn」というライブラリが必要なので、
コマンドプロンプトからインストールします。

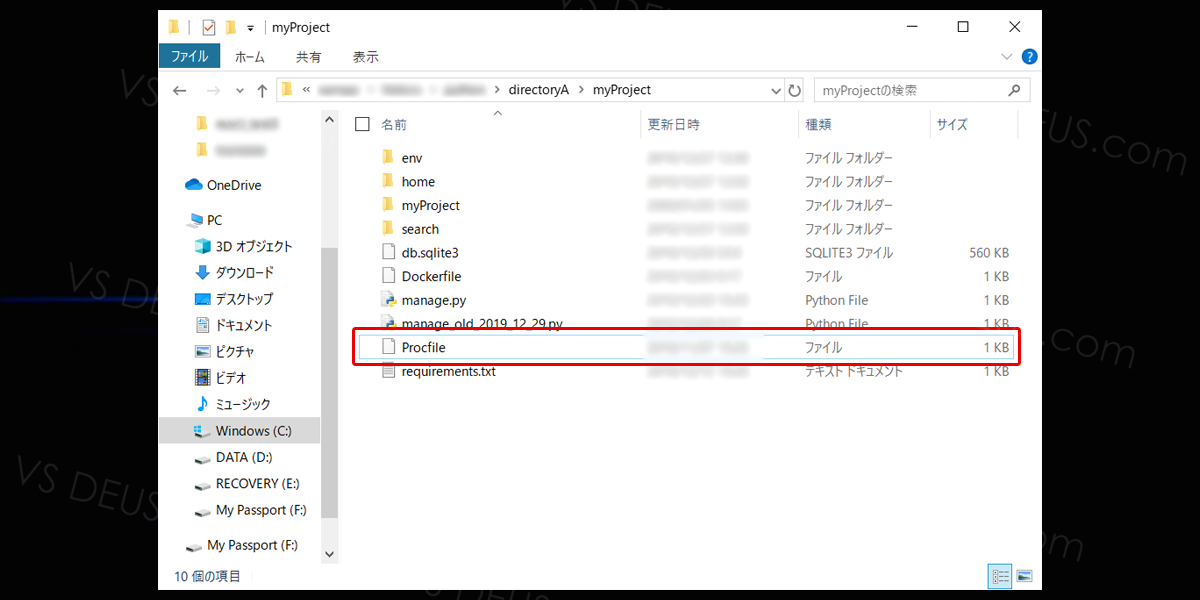
Procfile内の記述
web: gunicorn myProject.wsgi --log-file -
次に必要ファイルを作ります。
myProjectのディレクトリトップで、
「マウス右クリック」→「新規ファイル」→「テキストドキュメント」
でテキストファイルを作り、「web: gunicorn myProject.wsgi --log-file
-」と書き込んでください。
書き込みが終わったら「マウス右クリック」→「名前の変更」で
「Procfile」というファイル名に変更してください。
ここで注意してほしいのは、「Procfile」には.txtのような拡張子は付きません。
拡張子無しのファイル名でお願いします。

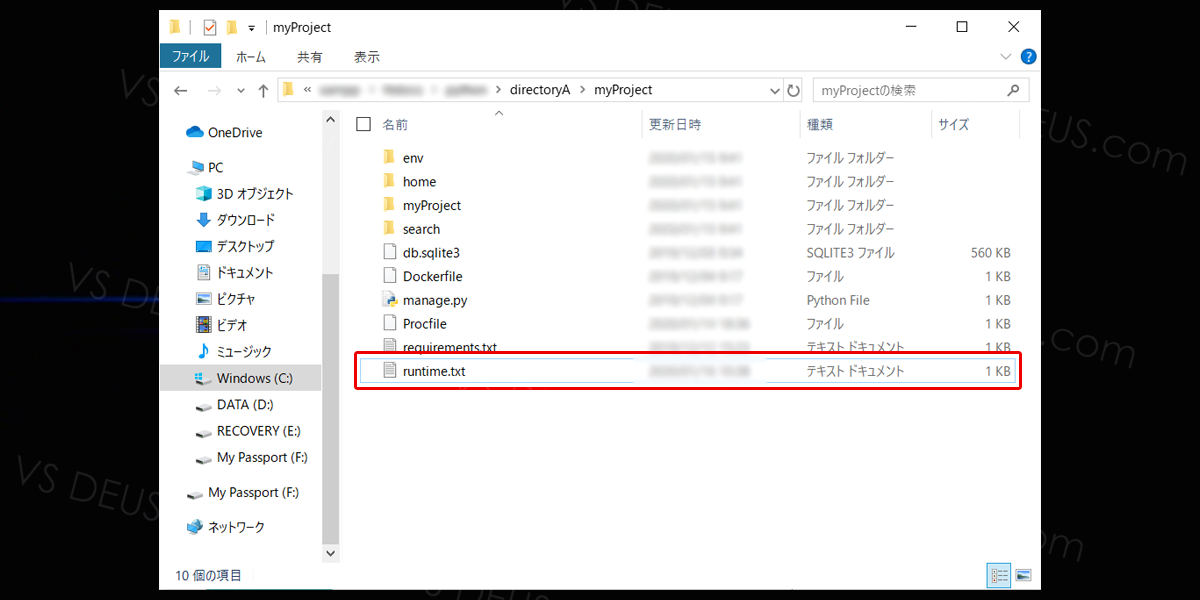
runtime.txt内の記述
python-3.6.1
「runtime.txt」というファイルも作ります。
「Procfile」と同様に「マウス右クリック」→「新規ファイル」→「テキストドキュメント」
でテキストファイルを作り、「python-3.6.1」と記述して下さい。
書き込みが終わったら「マウス右クリック」→「名前の変更」で
「runtime.txt」というファイル名に変更してください。
「runtime.txt」は無くてもデプロイ出来ますが、
「Procfile」は必須となっておりますのでご注意ください。
(「runtime.txt」も無いとエラーになるケースもあるみたいなので、
一応両方作っておくことをお勧めします。)
リポジトリを作成する
プロジェクトにリポジトリを新規に作成します。
リポジトリとは保管場所の様な意味合いでHerokuにデプロイする際には必要になります。
後からでもリポジトリの作成は出来ますが、仮にHerokuのアプリを作った後から行うと、
リモート接続が自動でされなくなってしまったりと余計な手間が増えるので、
この段階で行う事をお勧めします。
$ git init
$ git init
Initialized empty Git repository in C:/Users/~/directoryA/myProject/.git/
「Git init」でプロジェクトにリポジトリを作成します。
Herokuにログインしてアプリ作成
HerokuにログインしてWagtailのデプロイ先のアプリ作成して行きます。
$ heroku login
$ heroku login
heroku: Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/cli/browser/〇〇
heroku: Waiting for login... /
まず、Herokuにログインします。
「heroku: Press any key to open up the browser to login or q to exit:」
と出るのでエンターキーを押します。
するとブラウザが立ち上がります。
ブラウザはMicrosoft Egdeのブラウザになります。

中ほどの「Log in」ボタンを押します。

メールアドレスとパスワードが求められる場合は、
Herokuのアカウントを作成する際に使用した、メールアドレスとパスワードを入力します。
入力が終わったら中ほどの「Log in」ボタンを押します。
$ heroku create (任意のアプリ名)
$ heroku create (任意のアプリ名)
Creating ⬢ (任意のアプリ名)... done
https://(任意のアプリ名).herokuapp.com/ | https://git.heroku.com/(任意のアプリ名).git
Heroku上にアプリを作ります。
デプロイした際にWagatilプロジェクトがここにアップされます。
アプリ名(例では、任意のアプリ名)は任意ですが、
自分や他の人に先に使われてるものがある場合重複出来ないので注意して下さい。
重複した場合はエラーになるので、別のアプリ名を使用してください。
$ heroku create (任意のアプリ名)
Creating ⬢ (任意のアプリ名)... !
! Name (任意のアプリ名) is already takent
上記の様なアナウンスが出た場合は、同じ名前のアプリが既に存在してるので、
別のアプリ名にして下さい。早いもの順なので他の人に取られてた場合は重複できません。

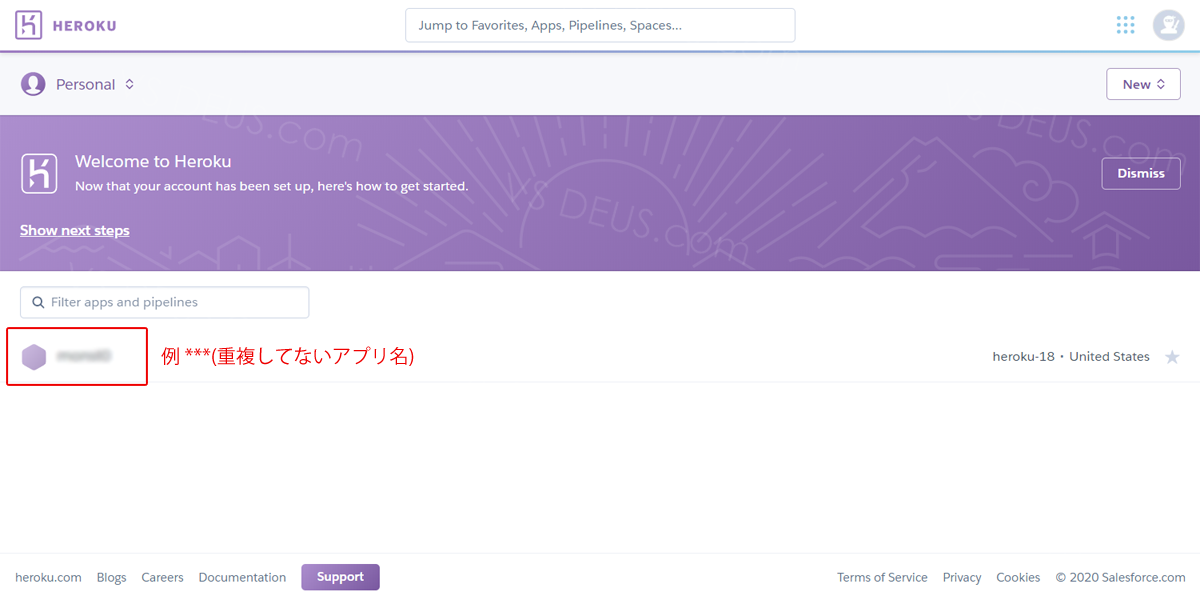
Herokuの管理画面のトップページに先ほど作ったアプリ名が表示されてれば、
アプリは作成されています。
$ git remote -v
$ git remote -v
heroku https://git.heroku.com/(任意のアプリ名).git (fetch)
heroku https://git.heroku.com/(任意のアプリ名).git (push)
ここで、確認の為、現在リモート接続されているURLを確認して下さい。
今後デプロイ等を行っていく際にやり取りするHeroku上のアプリを指してます。
通常はこの段階でリモート接続されているURLも自動的に紐付けされます。
上記の様に先ほど作った任意のアプリ名と紐付けられてれば問題ないですが、
もしも異なる場合は次の作業をして下さい。
$ git remote set-url heroku https://git.heroku.com/(任意のアプリ名).git
現在リモート接続されているURLが表示されない場合は、
上記の様にリモート接続を設定して下さい。
設定が終わったら「git remote -v」で再度、先ほど作った任意のアプリ名が表示されるか確認して下さい。
WagtailにHeroku用のMySQLを紐付け
Heroku上にアプリが出来てリモート接続も完了したので早速デプロイしたい所ですが、
このままでは、WagtailのMySQLの接続先がローカルな為、
Heroku側で指定したMySQLに接続先を変更する必要があります。
尚、SQLiteを使用する場合はこの項目は飛ばして構いません。
この次の項目のSQLiteを使用する場合についてご覧ください。
(MySQLを書き換える前に必ずローカルで起動してみて、
Wgtailのスタート画面が表示されるか確認してから進めてください。
ローカルでエラーが出てる場合は高確率でHerokuデプロイ後もエラーが出ます。)
$ heroku addons:add jawsdb
$ heroku addons:add jawsdb
Creating jawsdb on ⬢ (任意のアプリ名)... free
Database is being provisioned. Your config_var will be set automatically once
available.
Created jawsdb-fitted-△△△ as JAWSDB_URL
Use heroku addons:docs jawsdb to view documentation
Herokuのデータベースは標準のDBはPostgresnなので、
MySQL系統のものを使いたいので上記の様にアドオンを追加する必要があります。
因みに、アドオンの追加はHerokuにクレジットカードを登録してないと出来ないです。
「Herokuにアカウント作成する」の章の「Herokuにクレジットカードの登録」をご覧下さい。
アドオンを追加したからと言って料金が発生しない事は確認してますが、
Herokuの料金体系に関しては、各自最新のものを各自確認してください。
Herokuの料金体系は下記より確認できます。
「https://jp.heroku.com/pricing」日本語版
「https://heroku.com/pricing」英語版
$ heroku config
$ heroku config
=== (任意のアプリ名) Config Vars
JAWSDB_URL: mysql://[ユーザ名]:[パスワード]@[ホスト]:[ポート番号]/[DB名]
「heroku config」と打つとHerokuのデータベースの設定についての情報が出てきます。
長いのでメモ帳等にコピペしておいて下さい。
間違え易い点として、
「postgres://~」の部分も表示される場合、そちらは違います。
「mysql://~」の部分になりますので注意して下さい。
メモ帳の中身
mysql
://
[ユーザ名]
:
[パスワード]
@
[ホスト]
:
[ポート番号]
/
[DB名]
メモ帳にコピペしたら、上記の様に各記号で改行して分けると認識しやすくなります。
C:\Users\~\directoryA\myProject\myProject\settings\base.py
import pymysql
pymysql.install_as_MySQLdb()
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '[ホスト]',
'PORT': '[ポート番号]',
'NAME': '[DB名]',
'USER': '[ユーザ名]',
'PASSWORD': '[パスワード]',
'ATOMIC_REQUESTS': True,
'OPTIONS': {
'init_command': "SET sql_mode='STRICT_TRANS_TABLES'",
}
}
}
base.pyのDATABASESの記述をHeroku用に書き換えます。
先ほどメモ帳にコピペした内容から適切な箇所を抜き出し、
WagtailのDATABASES内に貼り付けて行きます。
既に説明してありますので詳しくは述べませんが、PyMySQLを利用する場合は、
PyMySQLについての呼び出しの二行も忘れないようにして下さい。
PyMySQLの詳細は「バージョンについて(Django等)」の
「PuputとPyMySQLの対応バージョンについて」をご覧ください。
HerokuでSQLiteを使う場合
SQLiteを使用する場合について説明します。
MySQLを使用される場合はこの項目は呼び飛ばして頂いて問題ありません。
C:\Users\~\directoryA\myProject\myProject\settings\base.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
DATABASESの箇所に上記の様にSQLiteの呼び出し文を記載します。
(デフォルトの状態のWagtailの表記です。)
MySQLの記載が既にある場合はコメントアウトで消すか、上書きして消して下さい。
Herokuにデプロイ
いよいよHerokuにデプロイです。
ここまで適切に処理出来ていればあともう少しで完了します。
$ pip freeze
$ pip freeze > requirements.txt
$ pip freeze
beautifulsoup4==4.6.0
certifi==2019.11.28
chardet==3.0.4
Django==2.1.8
django-colorful==1.3
django-el-pagination==3.2.4
django-modelcluster==5.0
django-social-share==1.3.2
django-taggit==1.1.0
django-treebeard==4.3
djangorestframework==3.10.3
draftjs-exporter==2.1.7
gunicorn==20.0.4
html5lib==1.0.1
idna==2.8
Pillow==6.2.1
puput==1.0.6
PyMySQL==0.9.3
pytz==2019.3
requests==2.22.0
six==1.13.0
Unidecode==1.1.1
urllib3==1.25.7
wagtail==2.7
webencodings==0.5.1
Willow==1.3
$ pip freeze > requirements.txt
デプロイ前にインストール済みのパッケージを必要とされるフォーマットで出力して確認後、
requirements.txtを更新、又は作成して下さい。
既にある場合でも「gunicorn」のライブラリをこの章の最初で入れたので更新する必要があります。
(2020年1月付近に動作させた際のライブラリとバージョン一覧を示しておきます。
この記事を見てWagtailを構築されている時点では、バージョンは異なるものもあると思います。
上手く動作しない場合などに参考にされて下さい。)
$ python manage.py collectstatic
Wagtailの全ての静的ファイルを「static」というディレクトリにまとめます。
プレジェクトトップに「static」というディレクトリが出来て静的なファイルがまとまってると思います。
静的なファイルをまとめなくても動作するのは確認してますが、静的なファイルをまとめておくのが一般的です。
$ git add .
$ git add .
~
The file will have its original line endings in your working directory
デプロイするに当たってファイルをGit管理の対象に入れる為に「git add .」をします。
数秒~数十秒かかります。
$ git commit -m "(任意のコメント)"
$ git commit -m "(任意のコメント)"
~
create mode 100644 search/views.py
次に追加・変更したファイルをGitに登録する為に「git commit -m
"(任意のコメント)"」をします。
この動作も数秒~数十秒かかります。
コマンドプロンプトの表示までに少し時間がかかります。
動作しないように見えてる場合でも少し待ってみて下さい。
"(任意のコメント)"の部分のコメントは任意で構いません。
$ git push heroku master
$ git push heroku master
~
remote: Verifying deploy... done.
To https://git.heroku.com/(任意のアプリ名).git
* [new branch] master -> master
herokuにデプロイします。
今までローカルで作ってきたWagtailプロジェクトをHeroku上に展開配備して
Herokuのクラウドサーバーで動く様にします。
「Verifying deploy... done.」の記述が出れば完了という事になります。
$ heroku ps:scale web=1
$ heroku ps:scale web=1
~
Scaling dynos... done, now running web at 1:Free
Herokuのインスタンスを起動させます。
$ heroku run python manage.py migrate
$ heroku run python manage.py migrate
~
Applying wagtailusers.0008~... OK
Applying wagtailusers.0009~... OK
Heroku上でマイグレーションをします。
$ heroku run python manage.py createsuperuser
$ heroku run python manage.py createsuperuser
~
Username (leave blank to use 'デフォルトのユーザー名'): 任意のユーザー名
Email address: 任意のメールアドレス
Password:任意のパスワード
Password (again):上で入力したパスワードをもう一度
Superuser created successfully.
Heroku上のアカウントを作ります。
ローカルの時と同じく、
任意のユーザー名、メールアドレス、パスワードを設定します。
デプロイしたWgtailの各画面を確認する

HerokuにデプロイしたWagtailのURL
https://(任意のアプリ名).herokuapp.com/
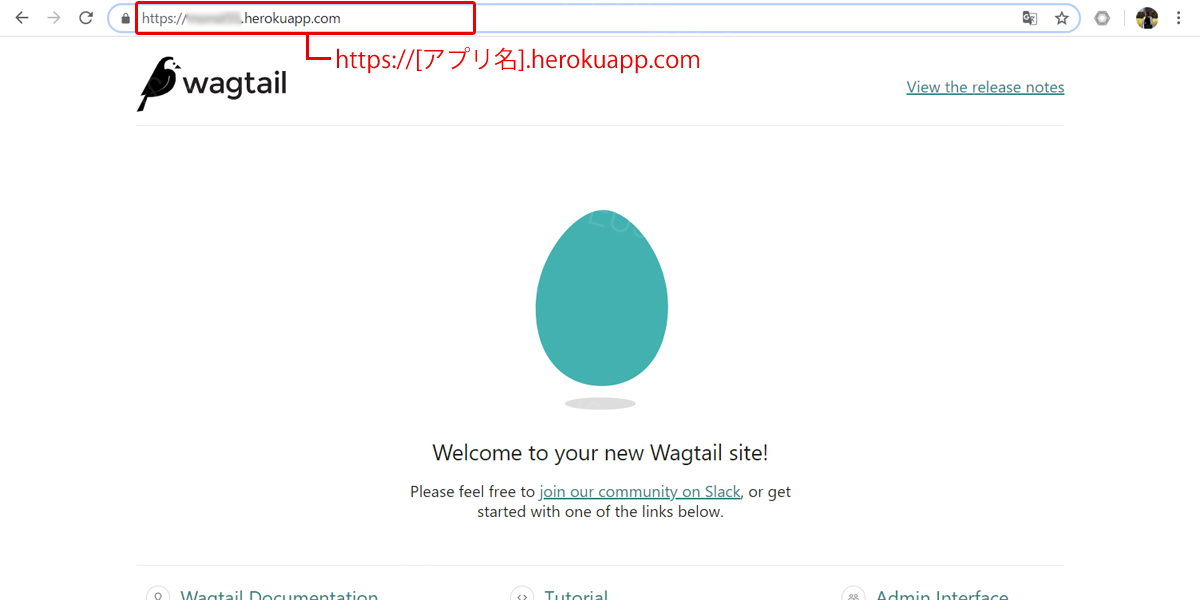
ここまで来たらサイト表示までの一連の動作が完了してるので、
ブラウザに「https://(任意のアプリ名).herokuapp.com/」と入力して確認してください。
この時点でWagtailの卵が見えてない場合はどこかでエラーが発生してます。


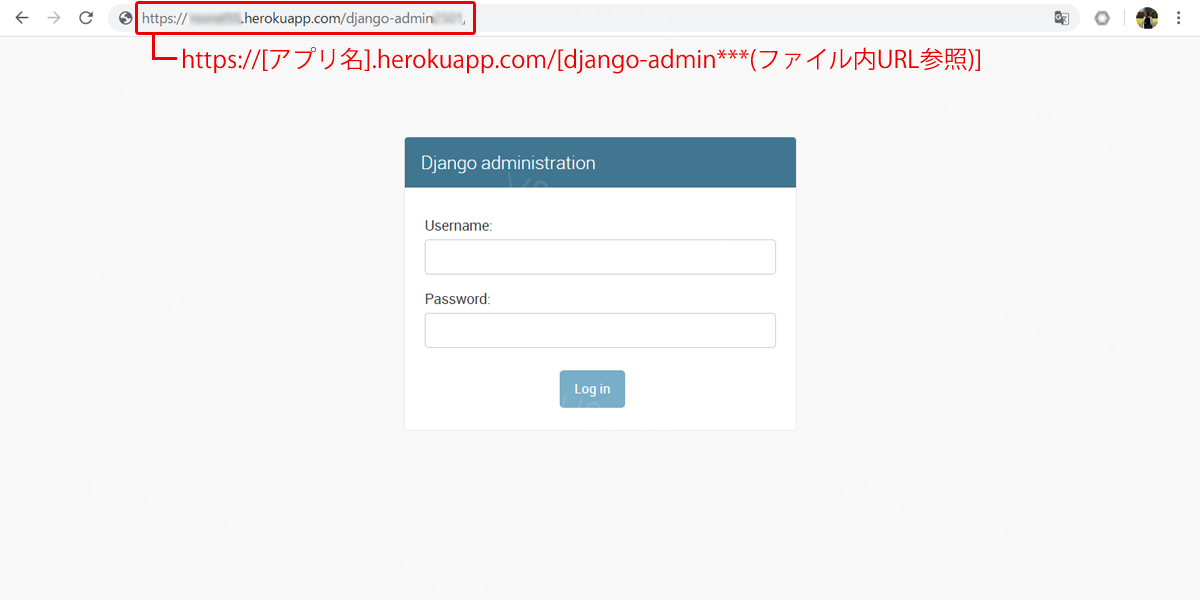
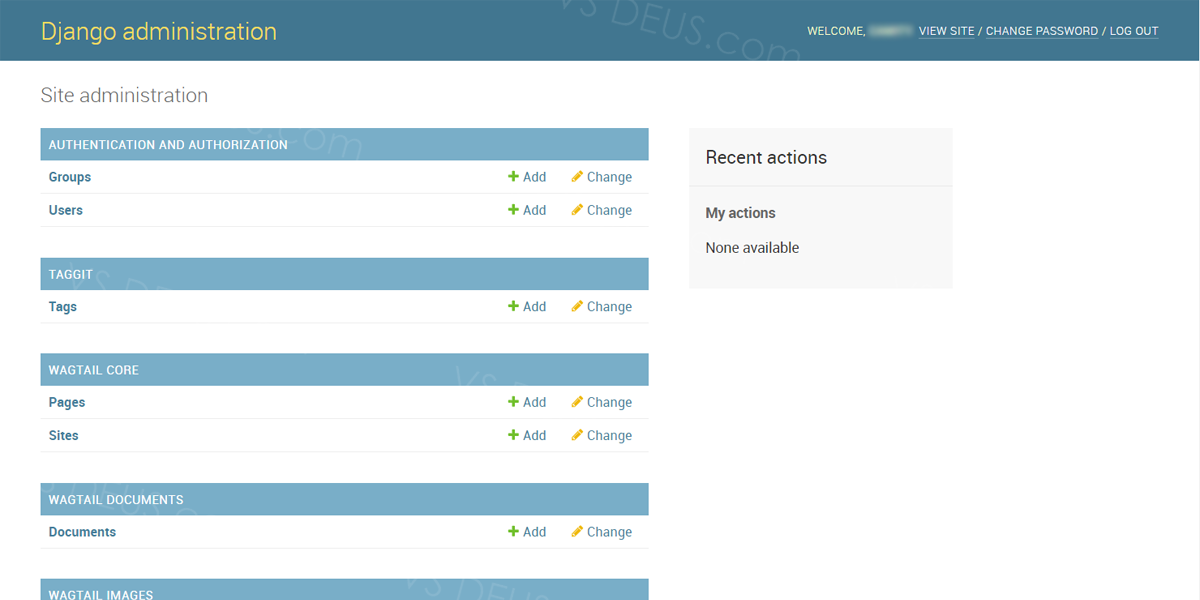
Django administrationの管理画面
https://(任意のアプリ名).herokuapp.com/(ファイル内URL参照)
Django administrationの管理画面になります。
URLの(ファイル内URL参照)の箇所については、
「ファイル内設定(URLや日付等)」の章の「各URLのパス」で決めたものになります。


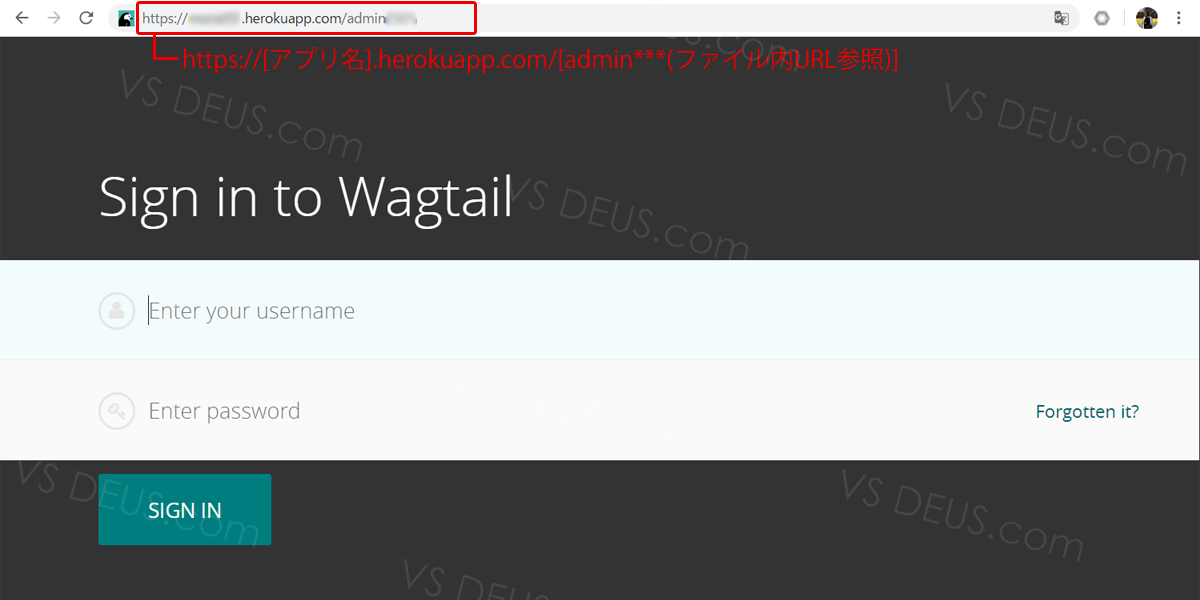
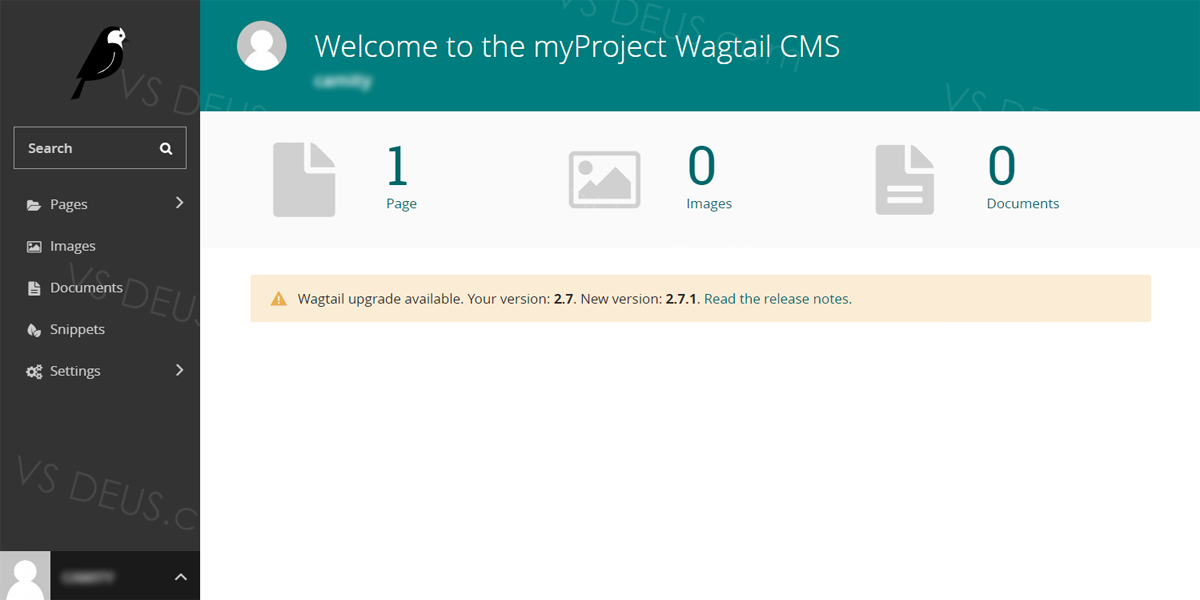
Wagtailの管理画面
https://(任意のアプリ名).herokuapp.com/(ファイル内URL参照)
https://(任意のアプリ名).herokuapp.com/(ファイル内URL参照)
Django administrationの管理画面になります。
先ほどと同じくURLの(ファイル内URL参照)の箇所については、
「ファイル内設定(URLや日付等)」の章の「各URLのパス」で決めたものになります。
Wagtailの記事の作成や管理はここからログインして行う事になります。

Wagtailにログインすると上記の様なエラーが出る場合があります。
この場合はページを更新してください。

これでWagtailをHerokuのクラウドサーバーに設置まで完了しました。
Herokuにデプロイ後にエラーが出る場合
まずは、WagtailのMySQL等の記述に入力ミスが無いか確認してください。
Pythonはインシデントや改行を適切に行ってないとそこでもエラーになります。
経験上MySQLの部分でエラーになる事が多いので、
一度SQLiteに戻してみて正常に動くか確認する事をお勧めします。
SQLiteで正常に動いてる場合はMySQLの記述にエラーが無いか調べてください。
$ heroku config:set DISABLE_COLLECTSTATIC=1
$ heroku config:set DISABLE_COLLECTSTATIC=1
Setting DISABLE_COLLECTSTATIC and restarting ⬢ (任意のアプリ名)... done, v6
DISABLE_COLLECTSTATIC: 1
静的なファイルを一か所にまとめる
(具体的には、アプリ毎のstaticディレクトリを指定ディレクトリに集約コピーする)
collectstaticを実行させたくない場合は、
「heroku config:set DISABLE_COLLECTSTATIC=1」を実行して、
ビルドのcollectstaticステップを完全に無効にします。
$ heroku ps:scale web=1
$ heroku ps:scale web=1
Scaling dynos... !
!Couldn't find that process type (web).
「Procfile」が上手く設定されてない可能性が高いです。
ファイル名には拡張子は付きませんので今一度ご確認ください。

この段階でブラウザから「https://(任意のアプリ名).herokuapp.com/」に接続すると、
上記のようなエラーが出ると思います。
まだ、HerokuのHerokuのdynoを起動させてないからです。
$ heroku ps:scale web=1
HerokuのHerokuのdynoを起動させて下さい。

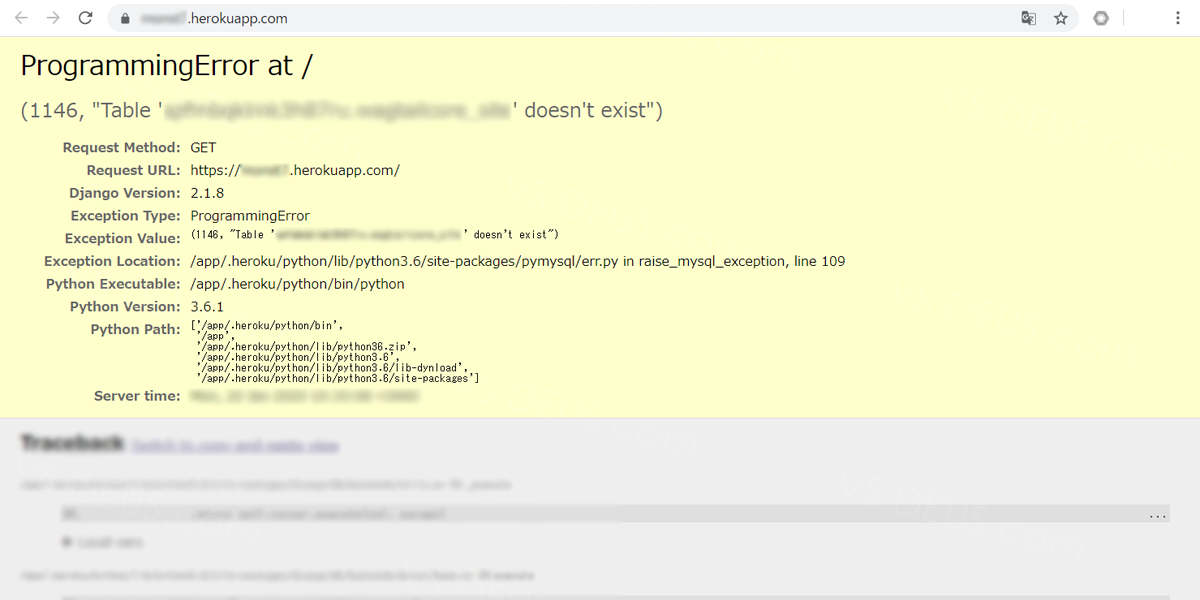
Herokuの指定したデータベースのマイグレーションが済んでない場合のエラーです。