Wagtailで記事を作成し投稿

初回投稿日 2019-11-30 | 更新日 2020-02-03
ここではブログページの作成とその中の記事の作成まで行います。
Wagtailのインストールや構築方法は別の記事を参照して下さい。
より多くの方に説明する為に、デフォルトの英字バージョンで行っておりますが、
基本的にリンク場所等は変わらないので、画像をご覧になりながら容易に進めて行けると思います。
ブログページの作成

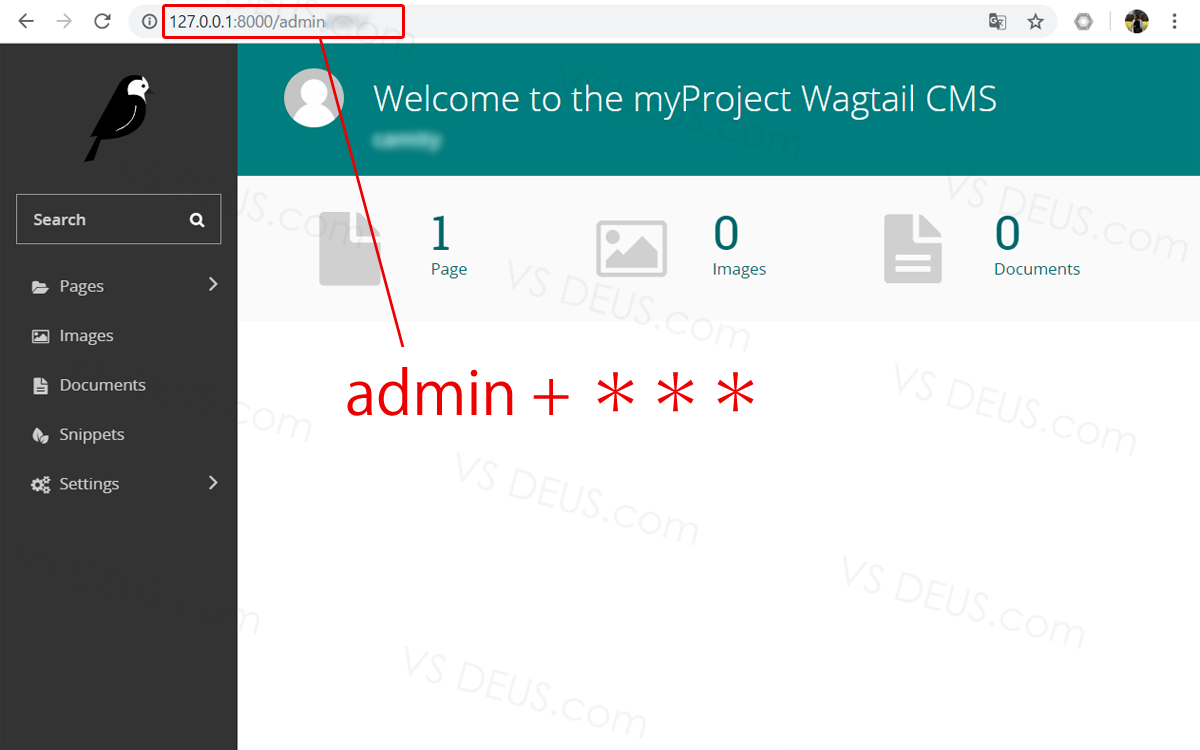
Wagtailの管理画面のURLパスは、
「ファイル内設定(URLや日付等)」のページの各URLのパスで設定したURLになります。
変更してない場合は「http://127.0.0.1:8000/admin」で、
上記のページ通りに変更した場合は「http://127.0.0.1:8000/admin***」
***の部分は追加した任意の英数字になります。
尚、セキュリティの観点から変更をお勧めしてます。

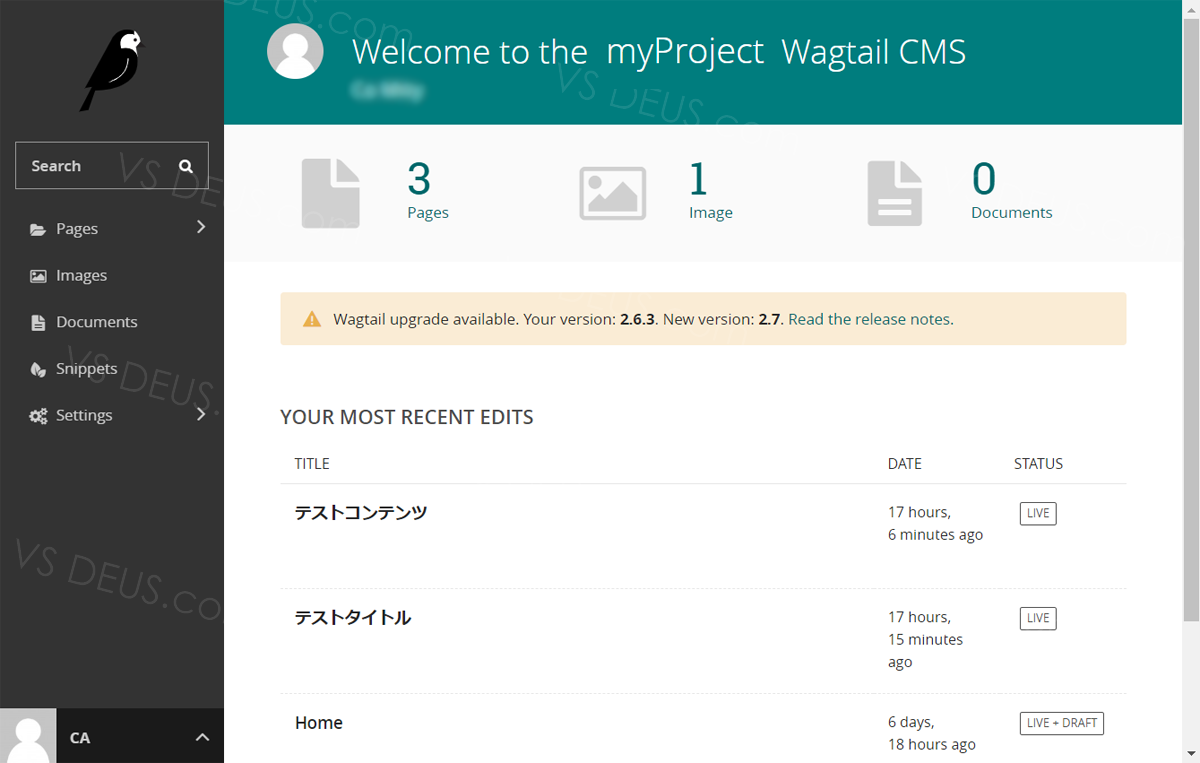
管理画面の最初の状態です。Homeの項目のみがあると思います。 (Wagtail2.7以上では、最初のページにはHomeが表示されなくなったみたいです。 操作は下記と変わりありませんので同様に進めて行って問題ありません。)

それではブログページを作成して行きましょう。
左側のメニュー項目から「Page」の項目を選択します。

「Home」を選択します。

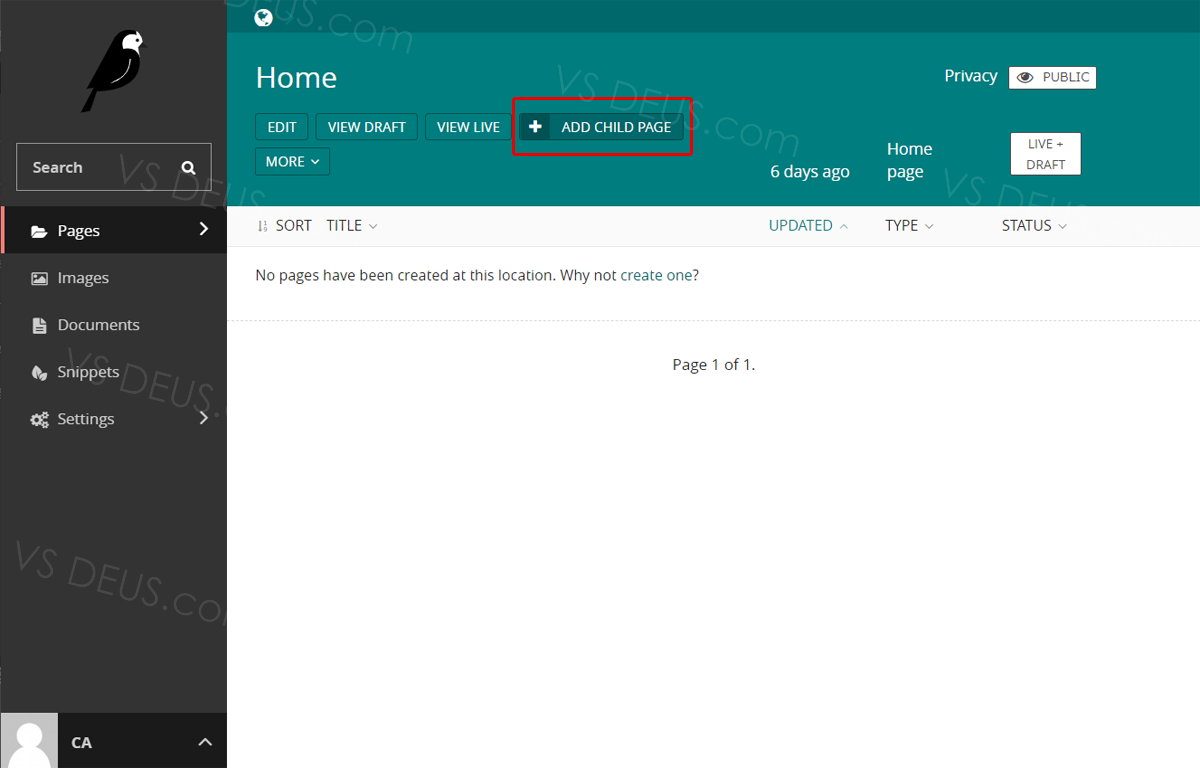
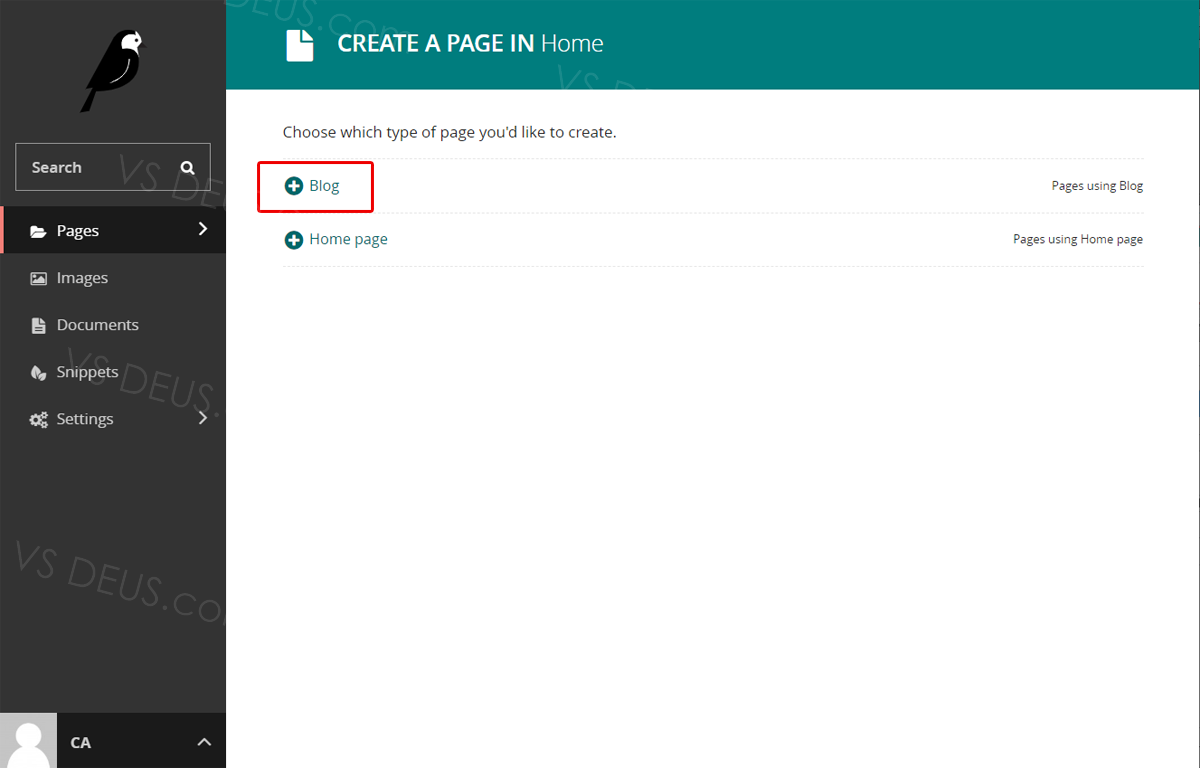
「ADD CHILD PAGE」という項目がページの上部にありますので、そこを選択してください。

Puputを入れてる場合は「Blog」という項目が「Home
Page」とは別に選択できるようになってます。
Puputを入れてない場合は、「ライブラリを入れる(Puput等)」の説明をご覧ください。

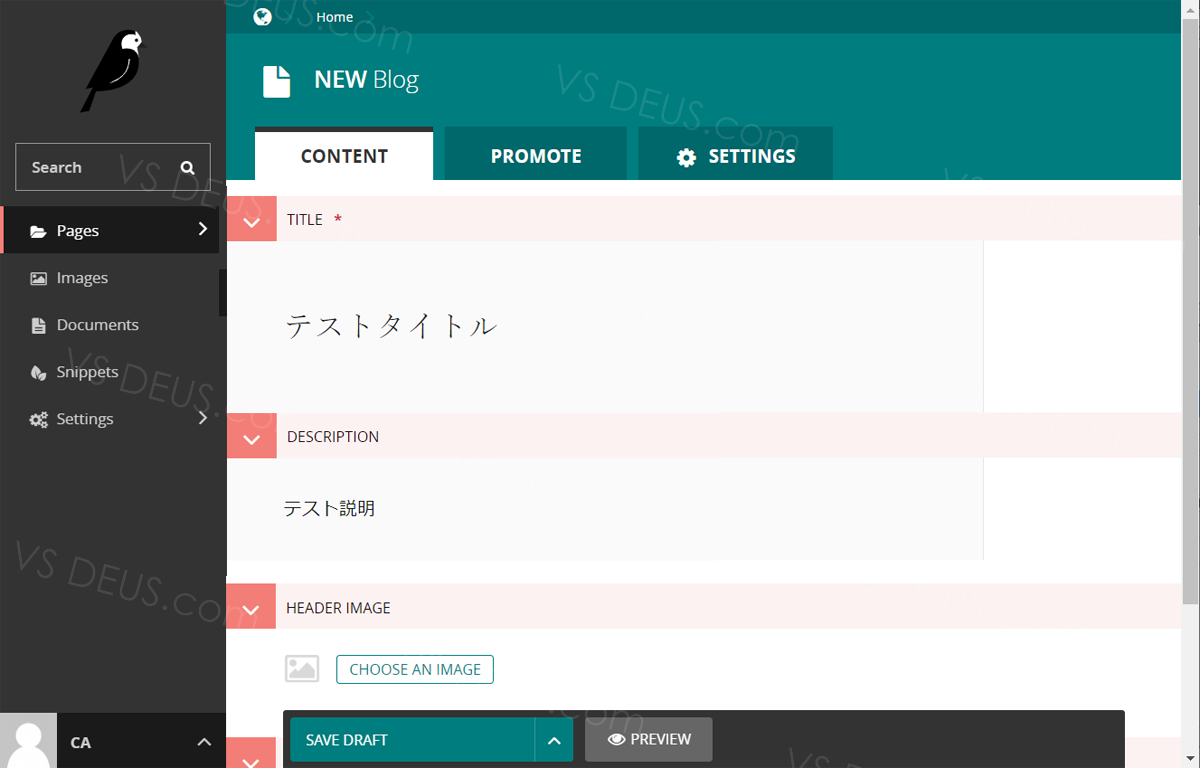
「Title」や「Description」の項目を埋めていきます。
「Tilte」はページタイトルです。
htmlのタイトルタグに反映されます。
後述しましが「Promote」の「Slug」で何も入れなかった場合のURLにもなります。
「DSCRIPTION」はページの説明
htmlのDescriptionタグに反映されます。
「Header
Image」ヘッダーに画像(下記の説明参照)
「BLOG MAIN
COLOR」ページのメインカラー
以上になります。一応全て入力して下さい。

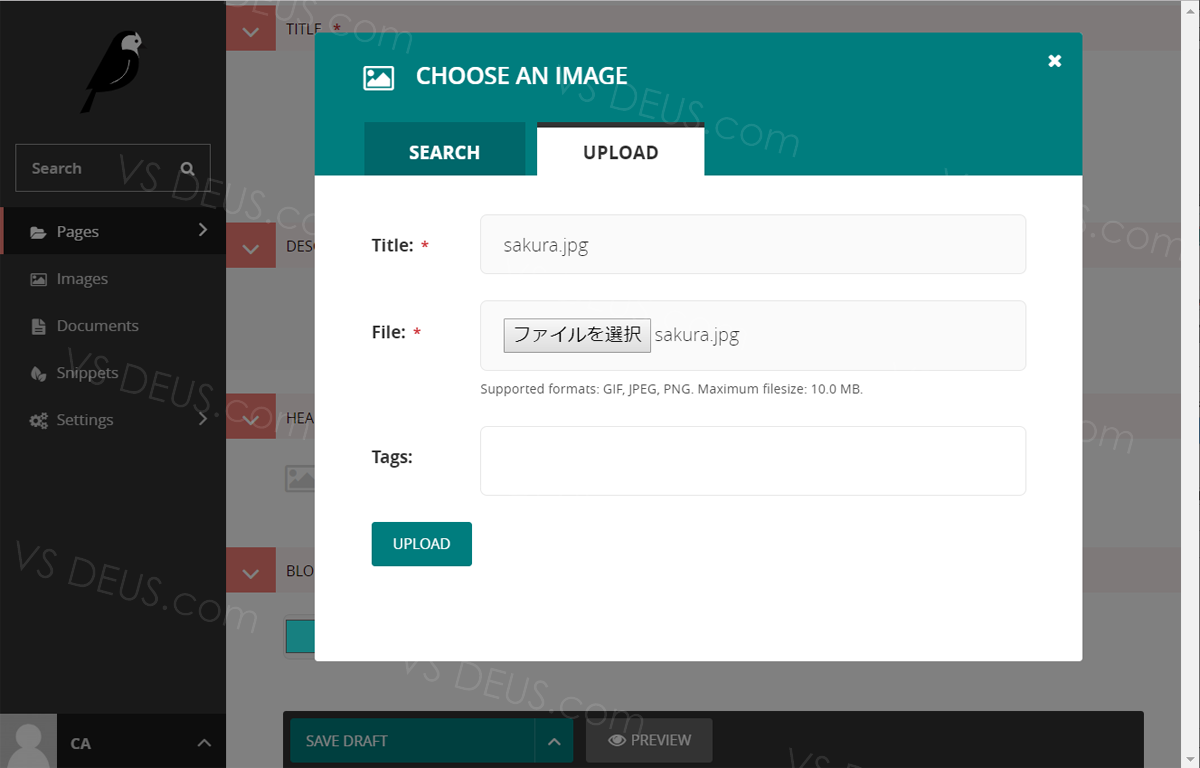
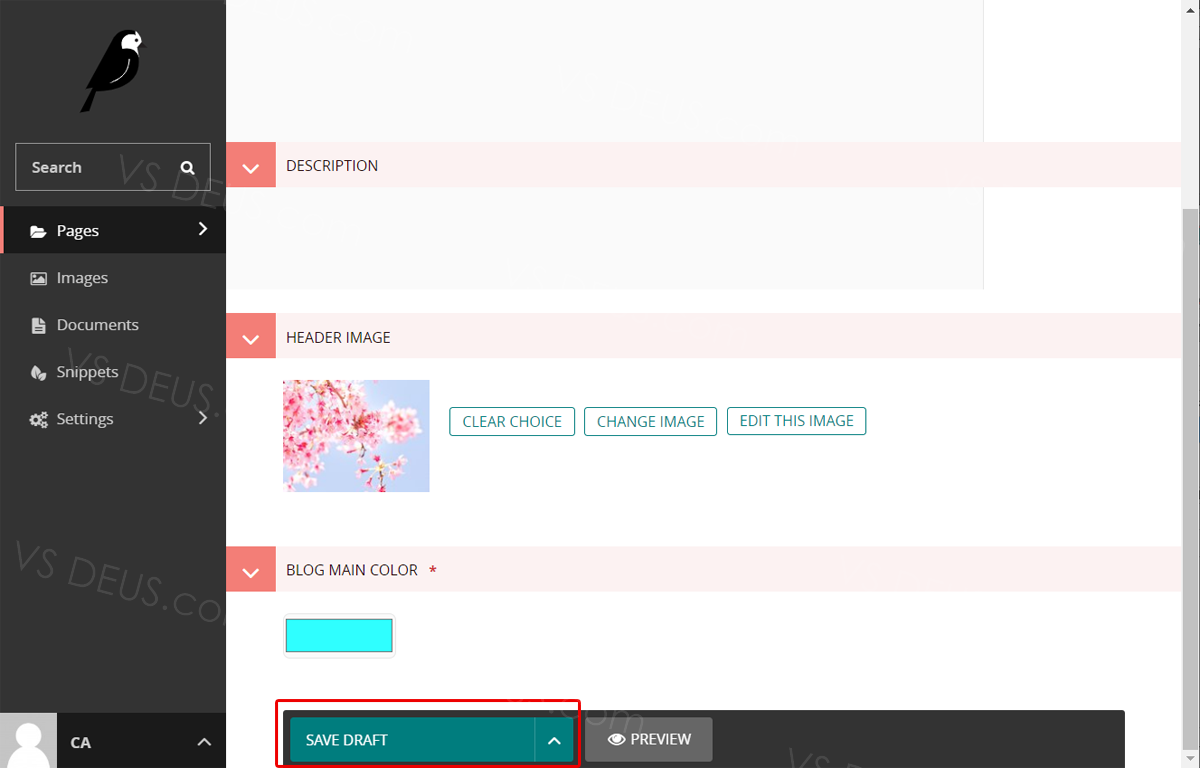
先ほどの「Header
Image」の項目を選択するとこのような画面になります。
ヘッダーに画像をアップロードする場合は「Up
Lode」を押してファイル選択をして下さい。
ここで設定した画像がブログページのヘッダー画像になります。

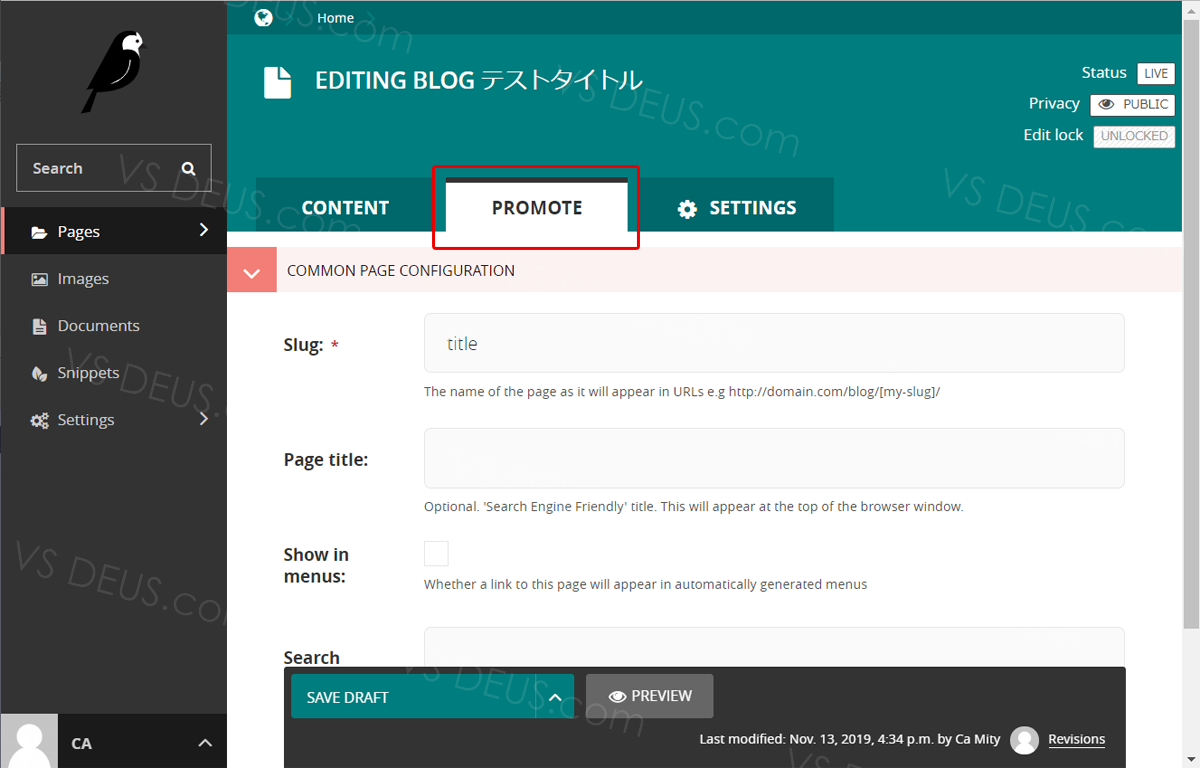
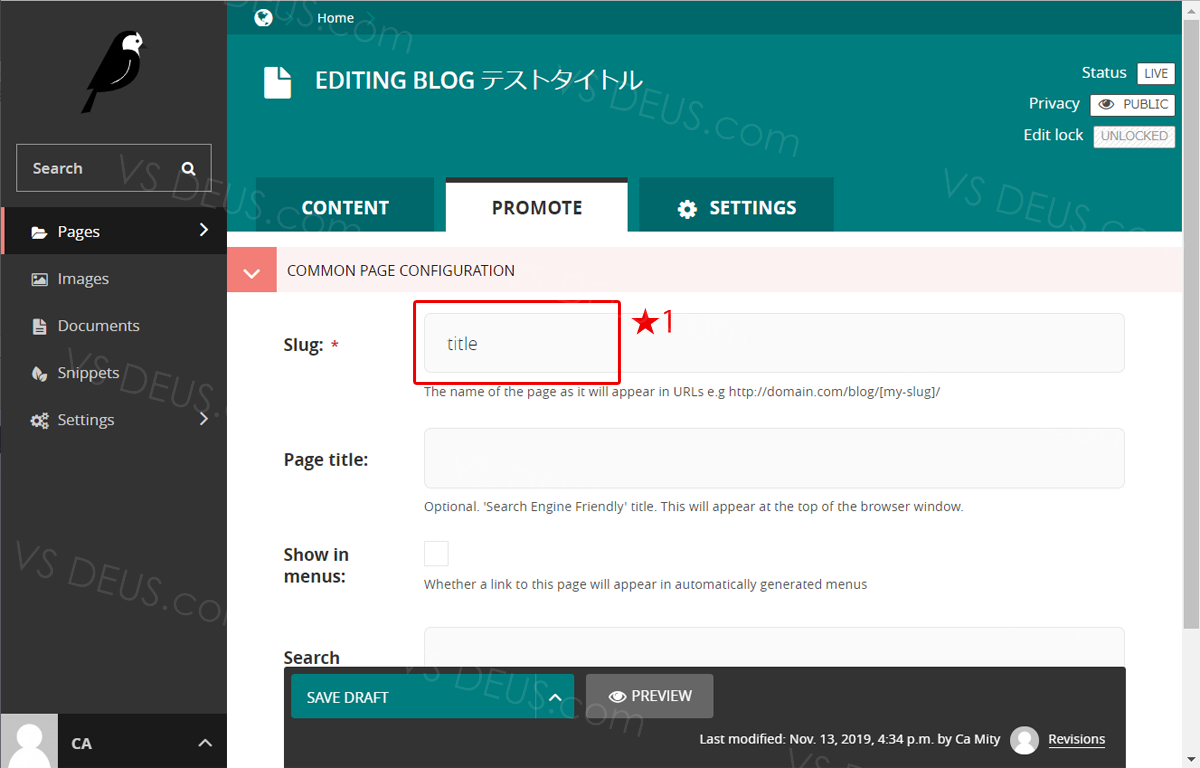
次に画面の上に戻って「Content」タグの隣にある「Promote」タグを選択します。
少し分かりにくいかもしれませんが、今の管理画面のページの同じページの上の方にあります。

「Slug」という項目があると思います。
ここに記入したものがこのBlogページのURLになりますので、URLにしたい文字を入力してください。
入力の際は英数字をお勧めします。平仮名や漢字でも問題ありませんが、
Wagtailの管理画面から「Preview」でテストページを見た際にエラーになる可能性があります。
今回の例では、「Promote」タグの中はSlugのみの記述を行ってます。
また、日本語文字列を入れると日本人には可読性が高まり分かりやすい反面、
メールなどにURLを貼り付ける際のURLが非常に長くなります。
(2015年辺りに一時的にSEOに強くなった事があり、WordPress等で作ったサイトで、
日本語を入れているページもありますが、現在ではSEO的には以前ほど重要視されてないと思います。)

一通り入力が終わったら下にある「Save
Draft」を選択して押します。
今まで記入した項目が保存されます。
隣にある「REVIEW」を押すと公開前のページの確認が出来ます。

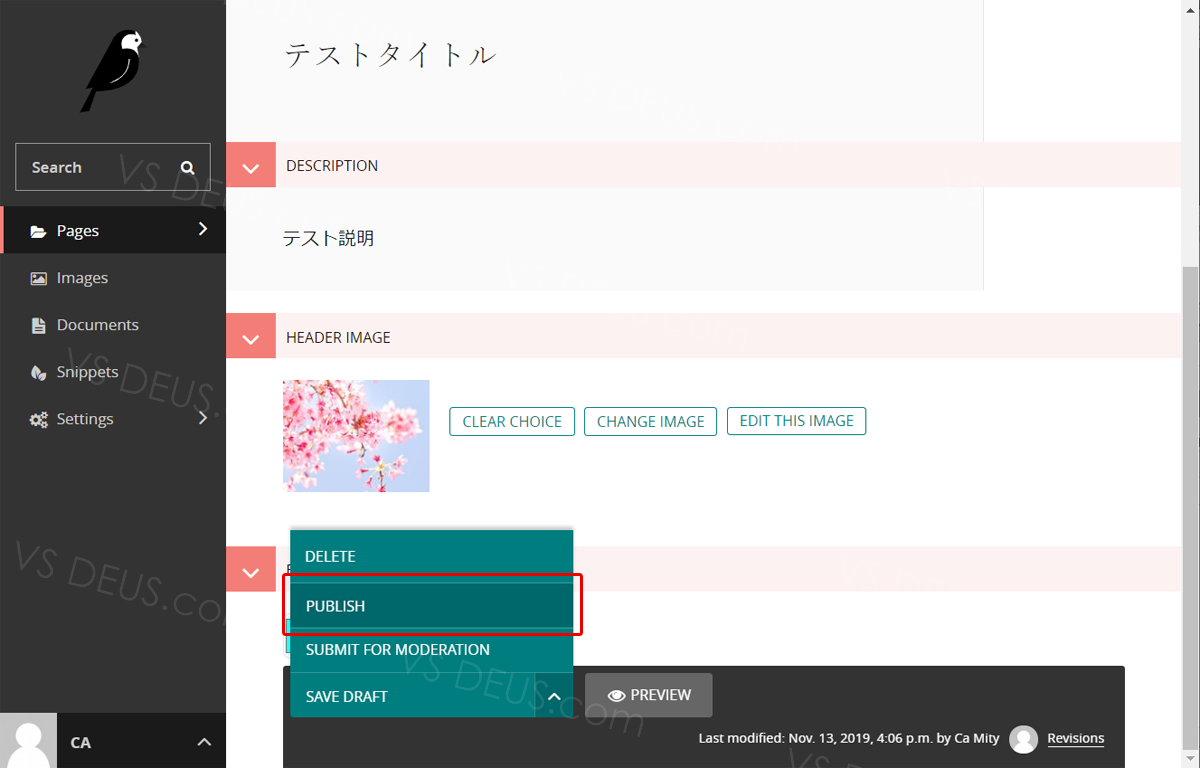
記入した内容で問題なければ「Publish」を選択して押してください。
「Publish」を押すとページが公開されます。

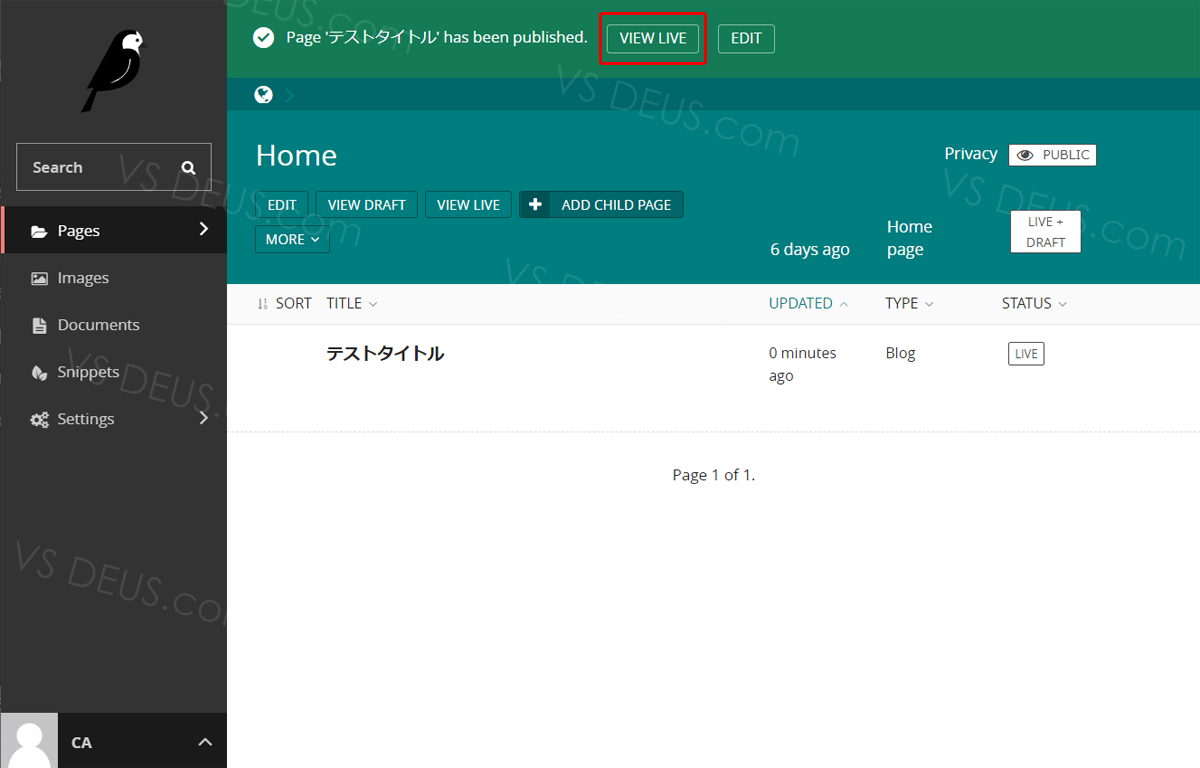
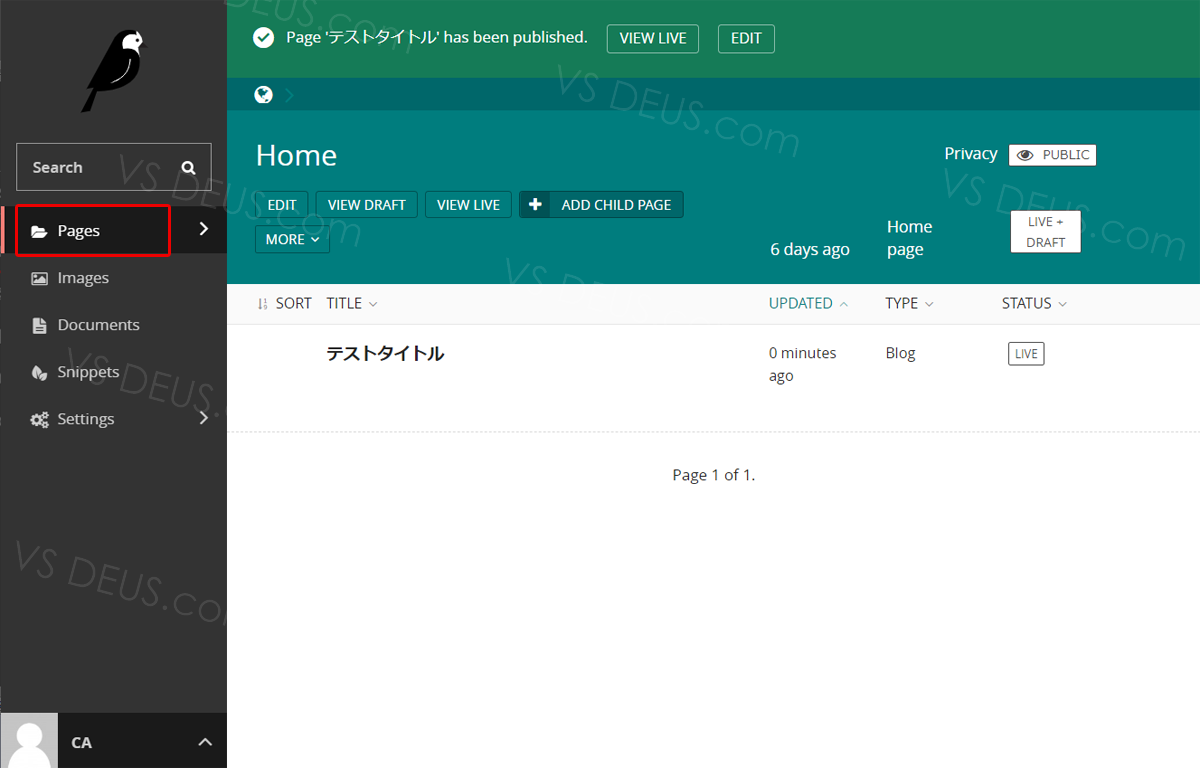
「Publish」を押すと上記の画像に切り替わるので「View
Live」を選択して下さい。
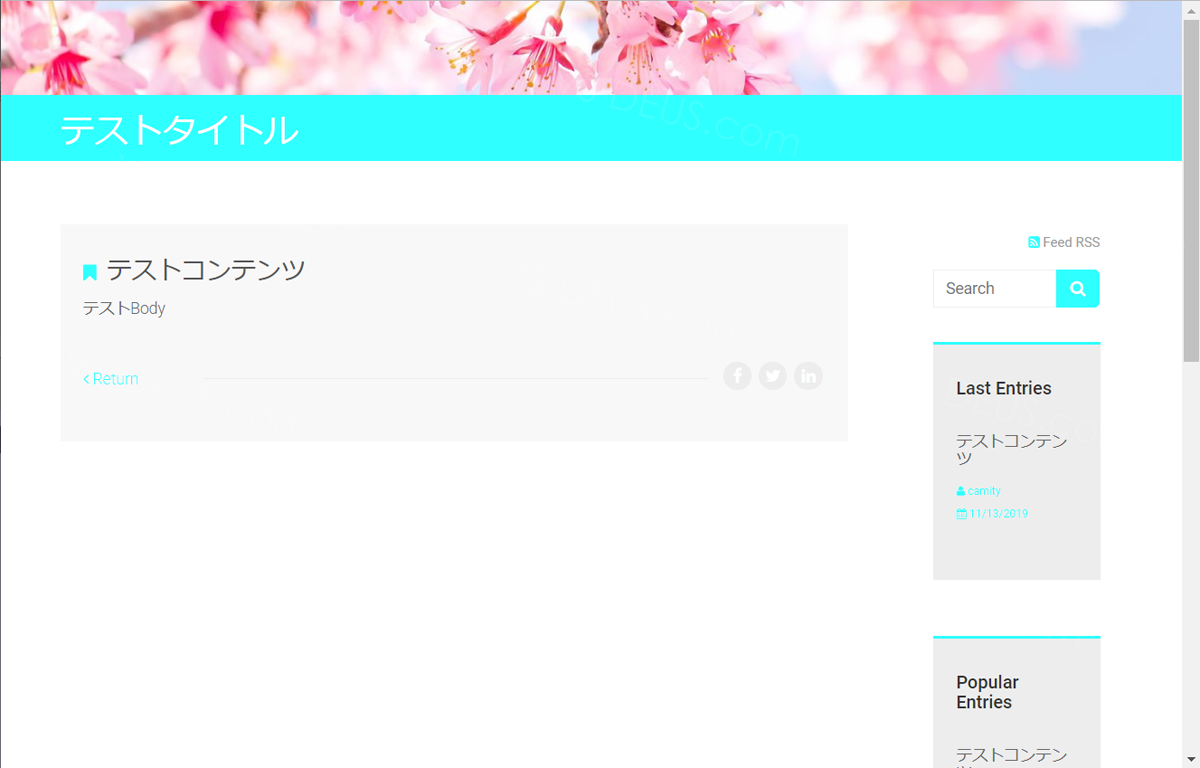
今回作成したブログページを見る事が出来ます。

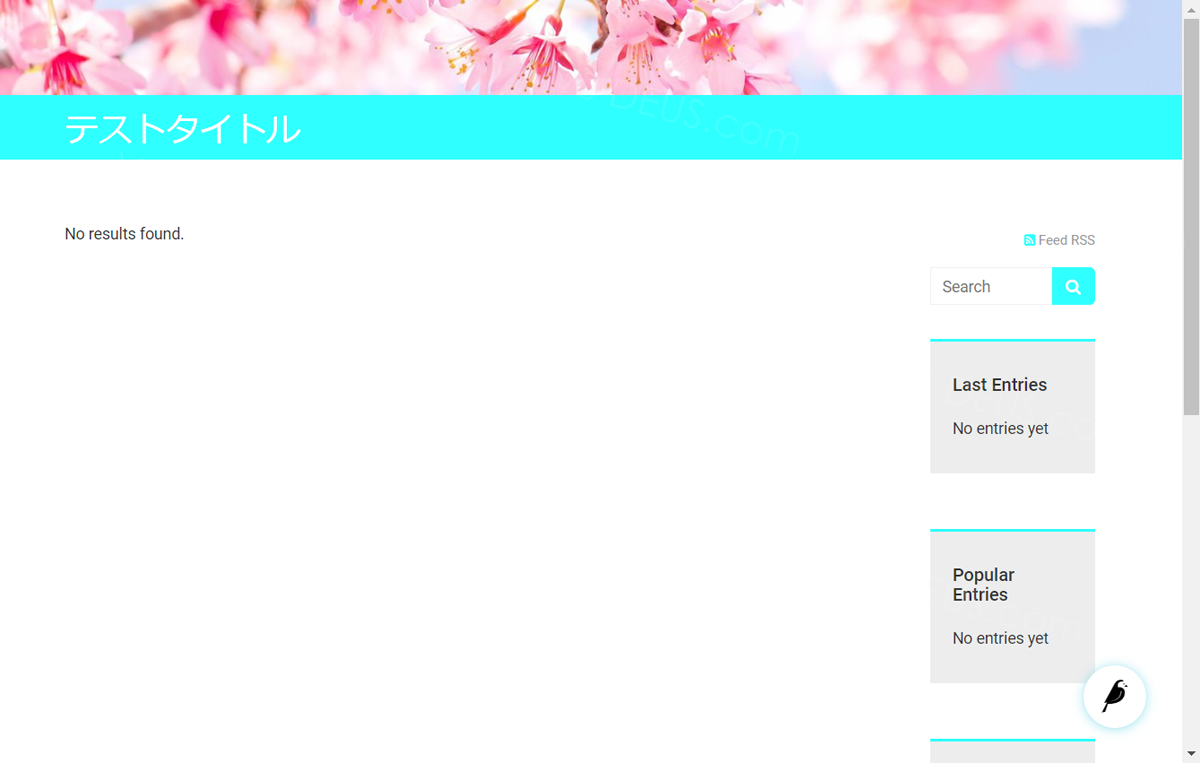
「View
Live」を押すと、上記の様な画面に切り替わると思います。
「Header
Image」からヘッドの画像を選択した場合は、ヘッダーに画像が装飾されます。
肝心のコンテンツのブログの記事に相当する場所には、
「No results
found.」という文字が表示されてると思いますが、
この部分は次の次の項目のブログ内のコンテンツ作成を行って作成して行く事になります。

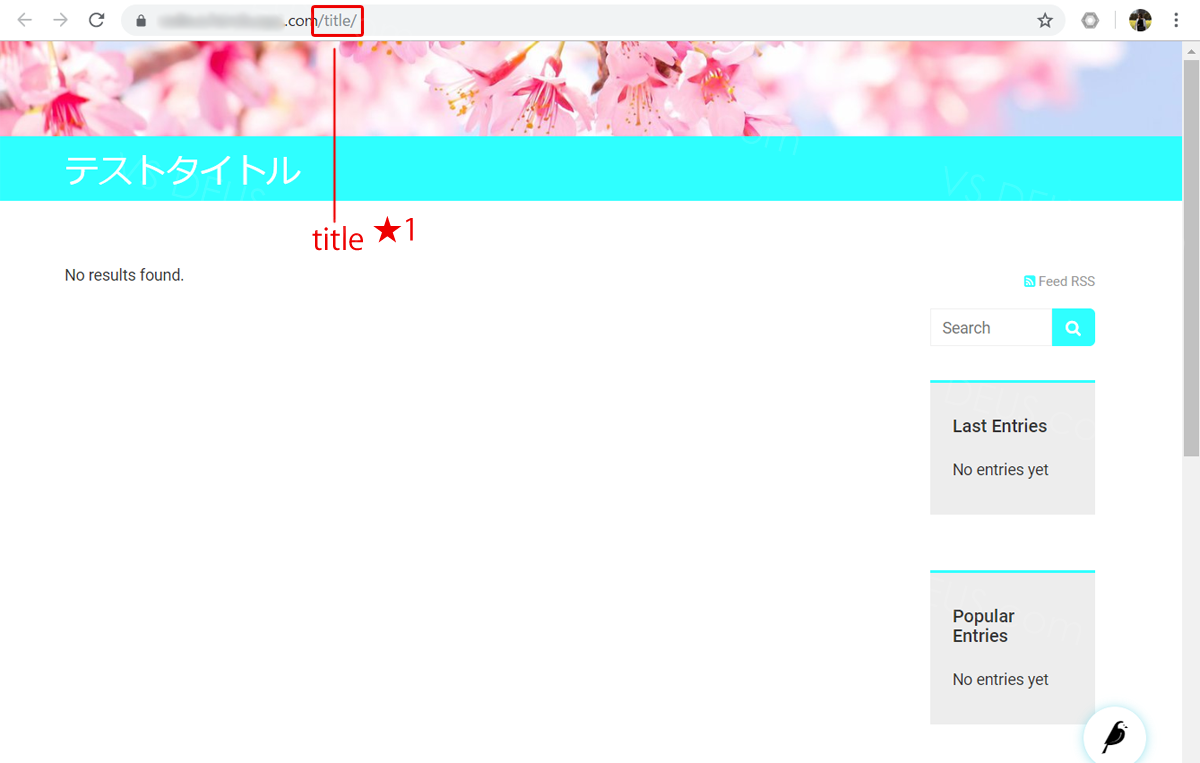
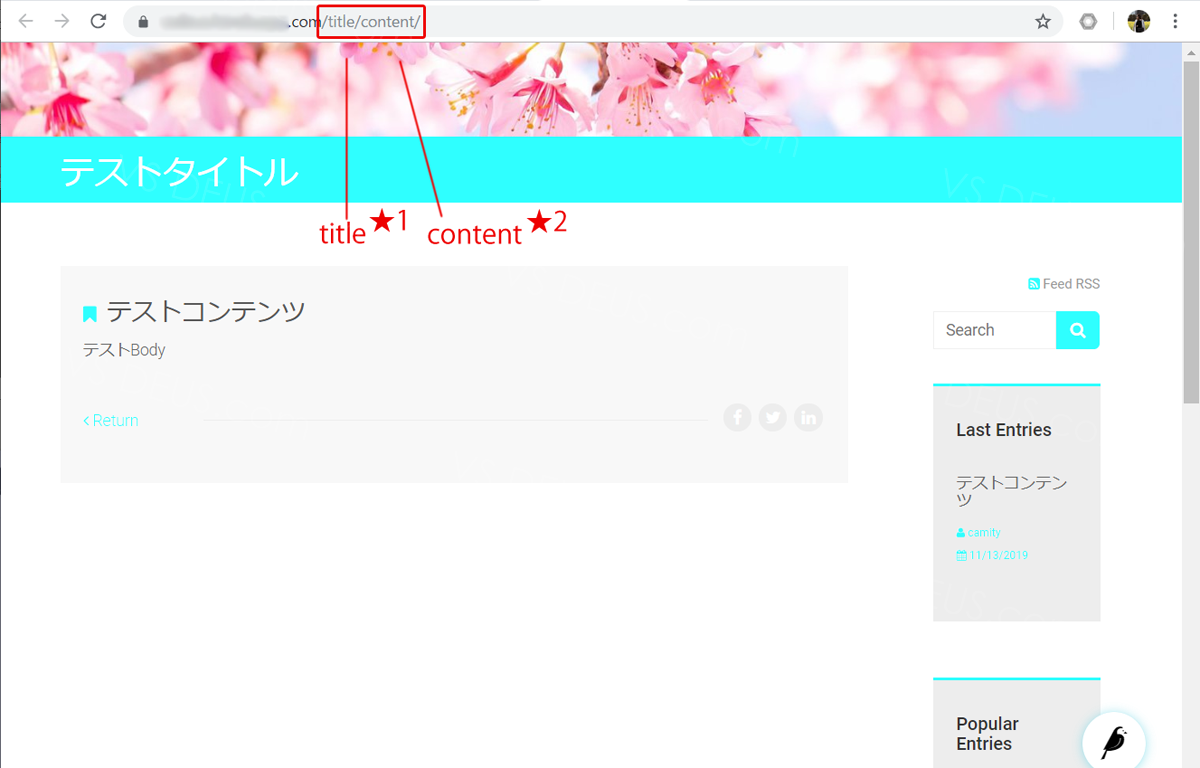
ブログページ内のコンテンツの作成に行く前に表示されているURLを見てみましょう。
「Promote」タグの「Slug」で入力した英数字になってると思います。
(この記事と同じように入力してた場合、「Promote」タグの「Slug」で入力した、
titleというURLの一文が表示されてると思います。)
以上でブログページの作成は完了です。
ページ内のコンテンツの作成

Wagtailの場合、Wordpressとは違い記事を作成する際にコンテンツページも作成する必要があります。
もうひと手間かかって面倒な場合もあるかもしれませんが、
この様な構成になっているお陰で一つのブログページに多数の記事を追加して行く事が出来て便利です。
では、コンテンツの作成方法を行って行きましょう。
まずは、左側のメニューの「Pages」の項目を選択します。

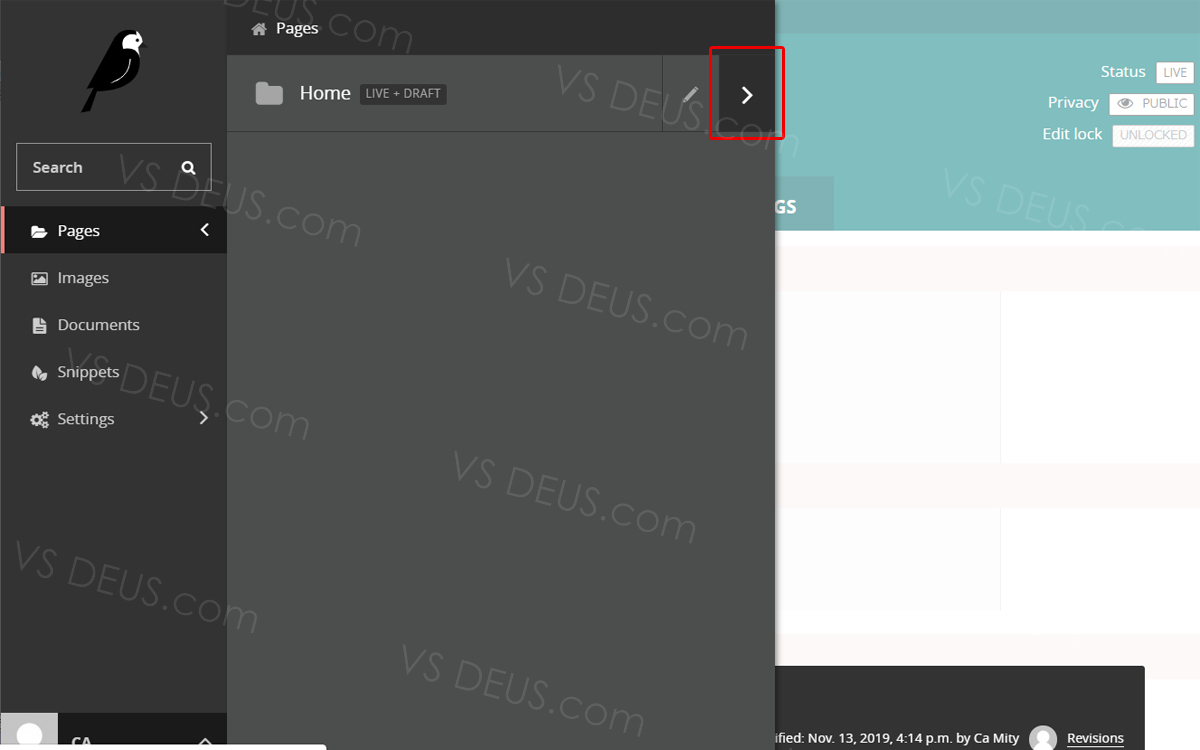
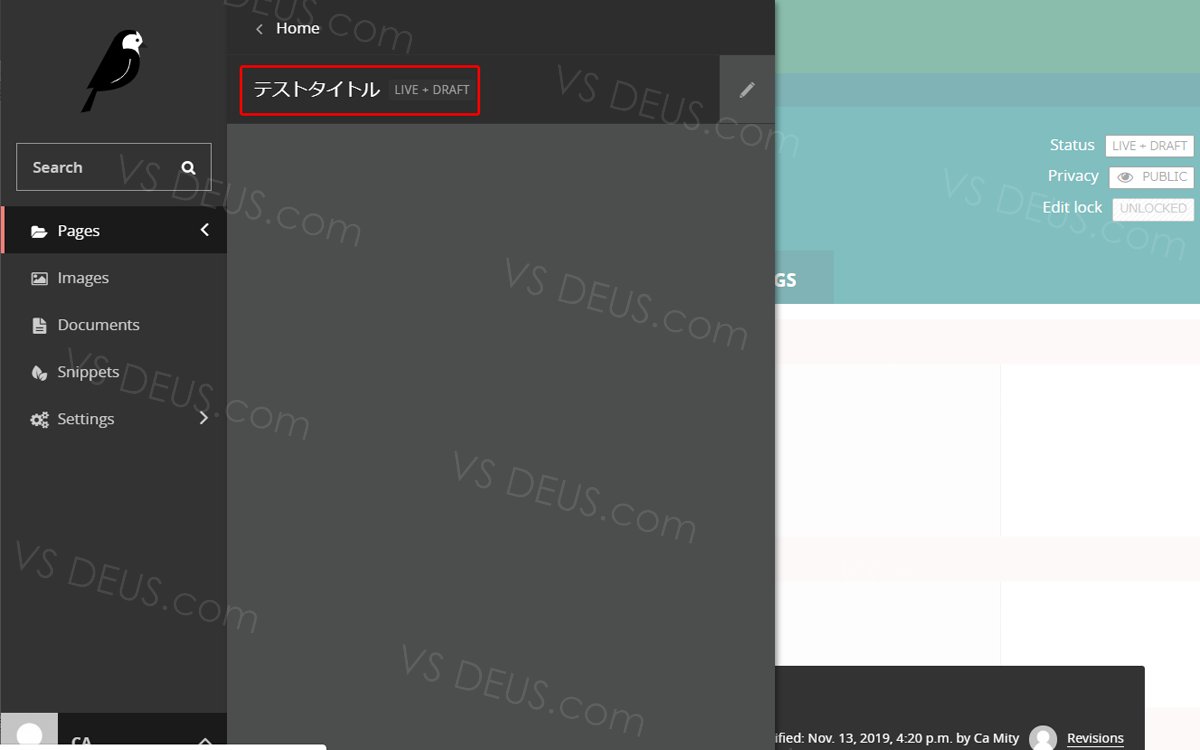
図のような画面になったら「Home」の隣にある「>」を選択します。

先ほど作ったブログページの「Title」(ここではテキストタイトル)という項目が現れるので選択します。

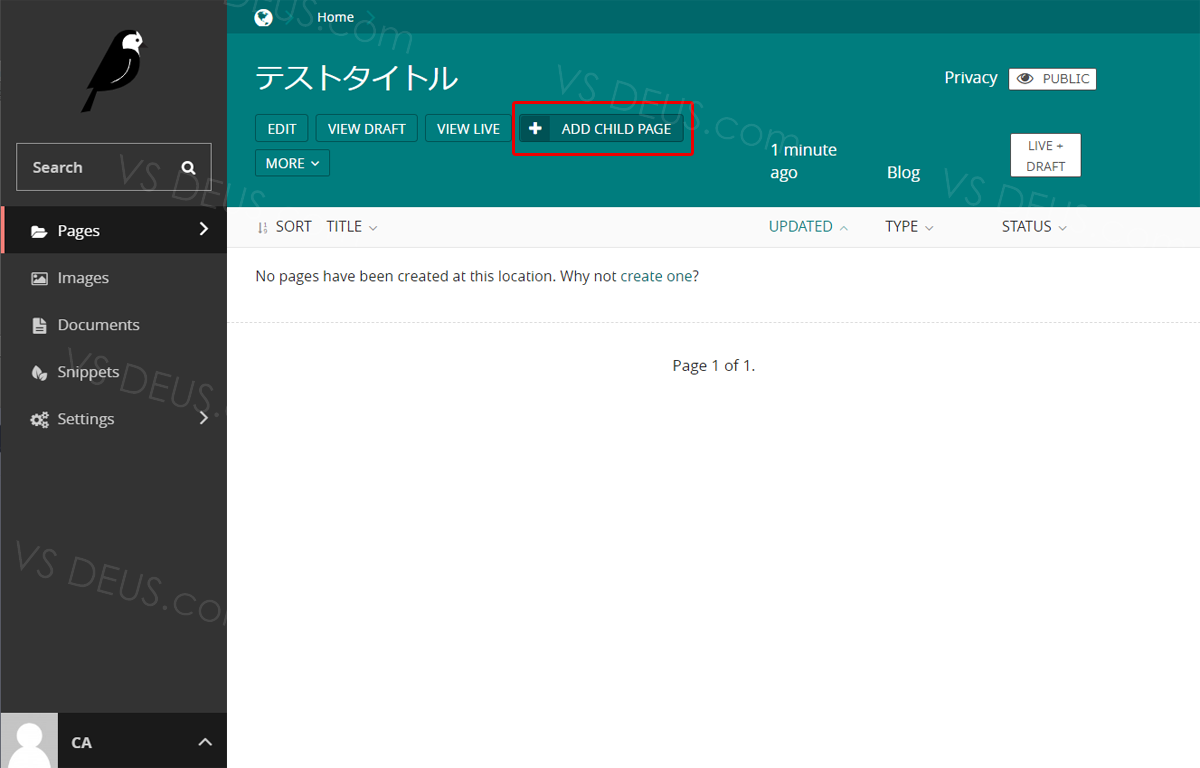
ここで、「Add Child Page」を選択します。
構造的にはブログページの更に下にコンテンツを作成して紐付ける形になります。

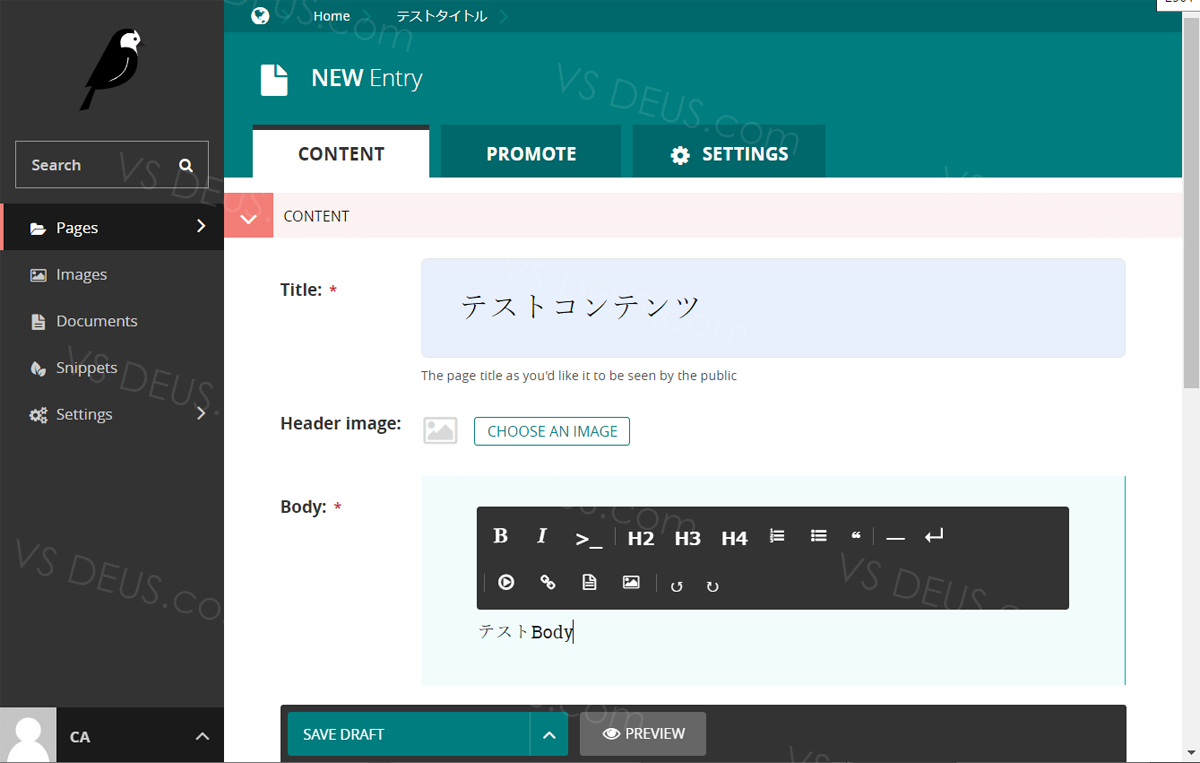
NEW
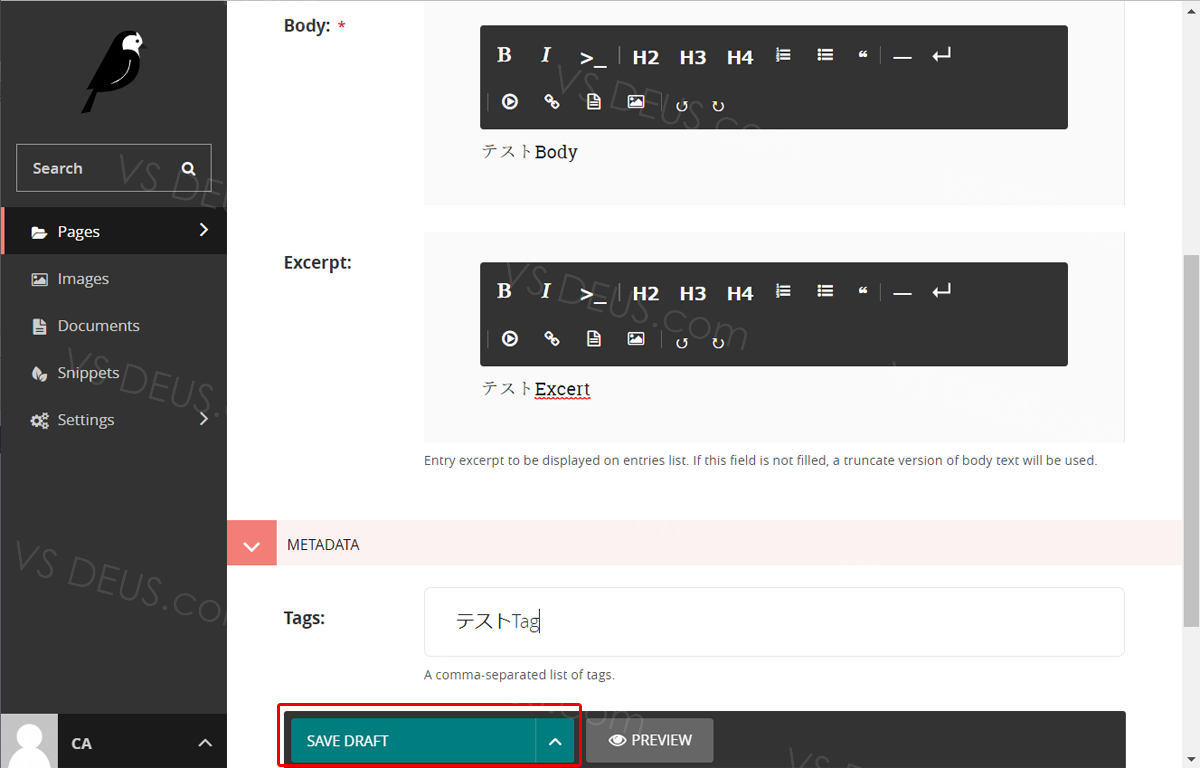
Entryという画面に切り替わったら、「TItle」、「Body」、「Excerpt」の項目を埋めてください。
「TItle」は記事のタイトル。
「Body」は記事のコンテンツ。
この記事のコンテンツとなる本文を書いて行きます。
「Excerpt」は見出しとなります。
ブログページから見た際のこのコンテンツの見出しとなります。
今回は入力しませんが、画像を入れる場合は、
「Header image」を選択してブログページ作成の「Header
Image」の項目と同様に画像を入れたり、
タグ付けする場合は「Tags」にも入れたいタグの名前を入力します。

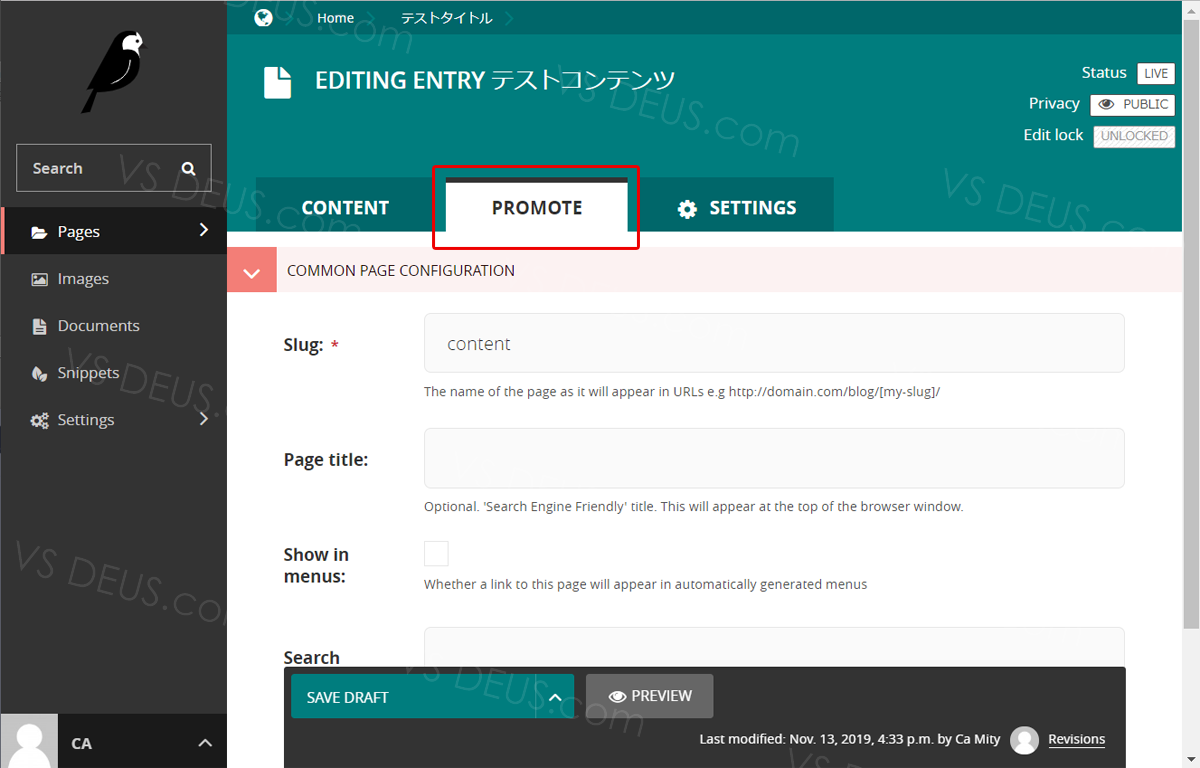
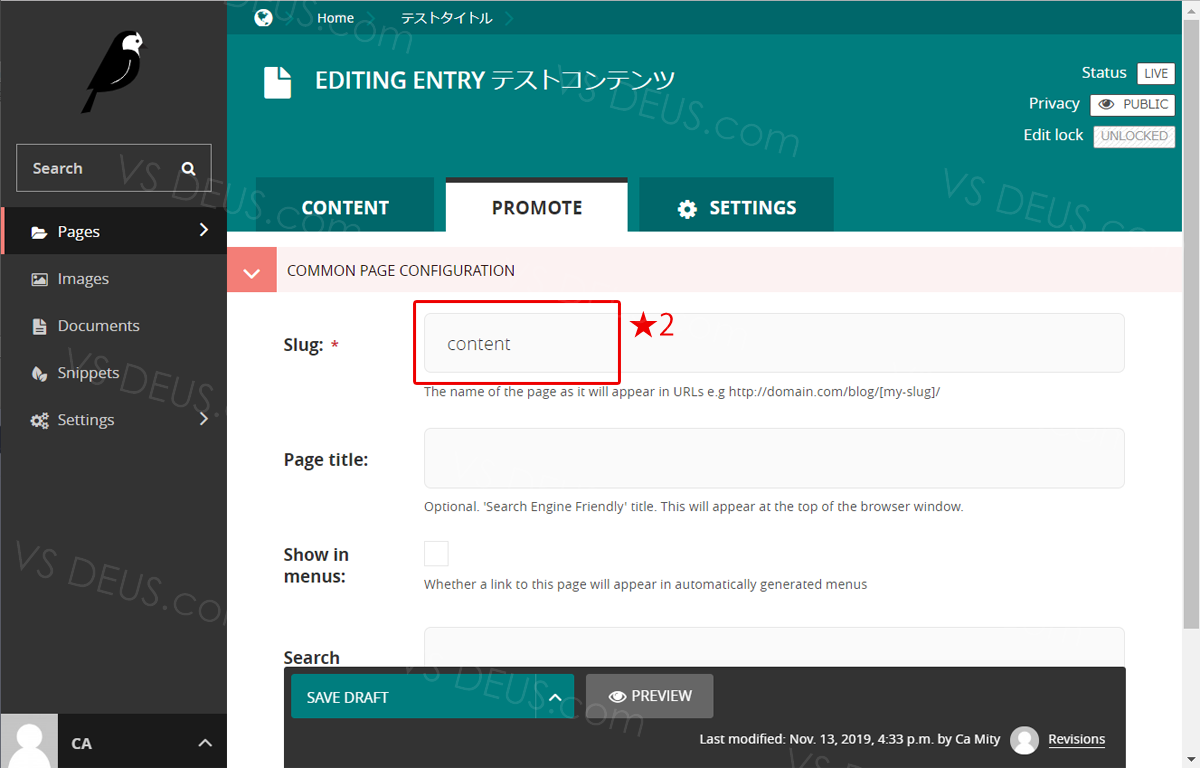
次にブログページの作成と同じように、「Promote」のタグを選択して、
URLにしたい文字列を入れます。

「Slug」の所に入れた文字列がコンテンツページのURLの一部になります。
ここでは「content」と入力しました。
今回の例では、「Promote」タグの中はSlugのみの記述を行ってます。

入力が終わったら「Save
Draft」を押すと保存されます。
ブログページの時と同じくこの段階では、保存はされますが公開はされてないので注意してください。
隣にある「PREVIEW」で公開前のページを確認できます。

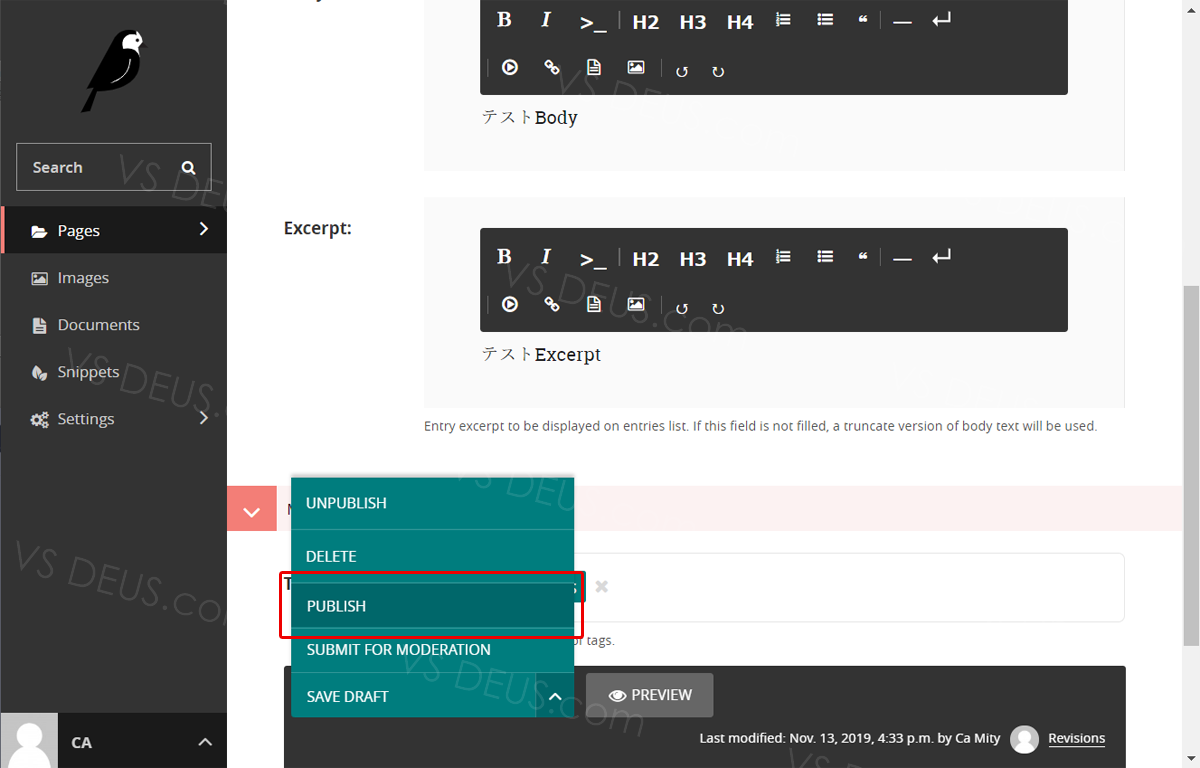
コンテンツの内容に問題がなければ「Publish」を選択して公開します。

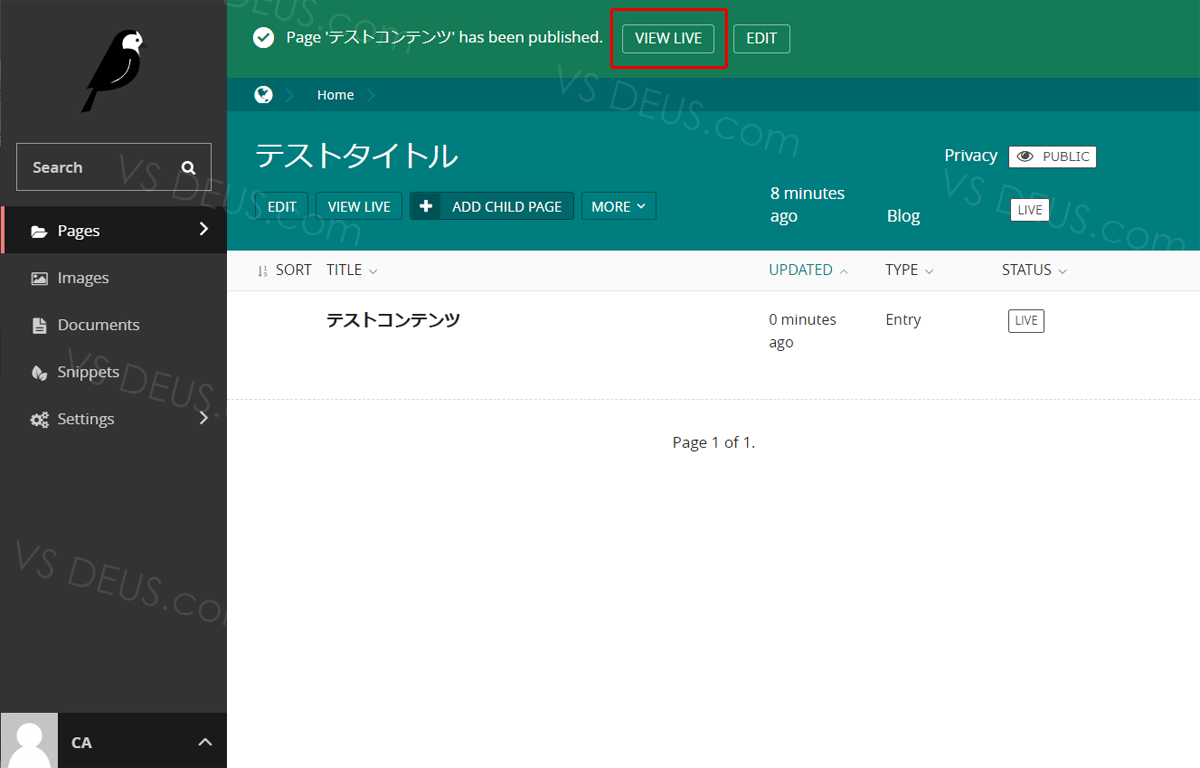
図の画面に切り替わったら、画面上部にある「View Live」のボタンを押して下さい。

ブログページを作成した時には空白だった部分に、
今回作った記事のコンテンツが追加されてると思います。

ブログページの作成の時と同じ様にURLを見てみましょう。
ブログページを作成の時に「Promote」の「Slug」に入れた文字列の隣に、
コンテンツ作成の際に「Promote」の「Slug」に入れた文字列が確認出来るかと思います。
Wagtailではこの様にして公開する際のURLが決まる点を覚えておいて下さい。

最後に最初のWagtail管理画面のTopに戻ってみて下さい。
「Home」の他に2つ項目が追加されている事が確認できると思います。
編集しなおしたい時は各項目を選択すれば変種出来ます。
WordPress慣れていた方は、最初は多少不便かもしれませんが、
慣れるとスムーズに行えます。
以上になります。
ここまでで、「Wagtailでローカル接続まで」は完了です。
次回からは本番環境を構築してクラウドサーバーにアップする手順を説明します。
次の記事
SQLiteとMySQL違いの比較についてと、MySQLをダウンロードしてインストールして使えるようにします。