ファイル内設定(URLや日付等)

初回投稿日 2019-11-28 | 更新日 2020-02-03
ファイル記述を変更して設定を変えましょう。
WordPressのようなCMSを作るのを目的に進めてますので、Puputを入れる前提で説明します。
Puputの有効化もここで行います。
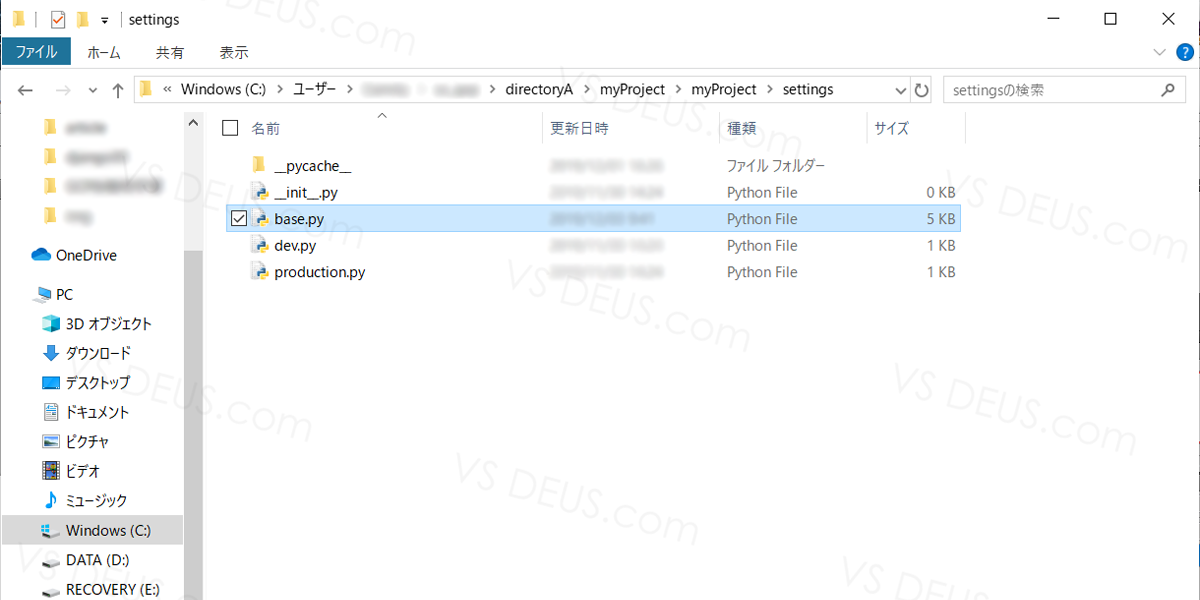
base.pyファイルの変更

C:\Users\~\directoryA\
myProject\myProject\settings\base.py
ここまでの説明通りに進めていると仮定して説明します。
PCのWindous(C:)のユーザー(Users)の下に任意のdirectoryAというディレクトリがあります。
その下に、WagtailプロジェクトであるmyProjectディレクトリがあると思います。
更にその下にもmyProjectディレクトリがあり、
その中のsettingsというディレクトリの下にbase.pyというファイルがあります。
base.pyの中の記述を変更して行きます。
尚、任意のディレクトリのdirectoryAとWagtailプロジェクトのmyProjectの名前は、
別の任意の名前を付けていても問題ないです。
必須変更点
C:\Users\~\directoryA\
myProject\myProject\settings\base.py
INSTALLED_APPSに追加
INSTALLED_APPS = [
~
'wagtail.contrib.sitemaps',
'wagtail.contrib.routable_page',
'django_social_share',
'puput',
'colorful',
]
base.pyの中にINSTALLED_APPSという項目があり、
既に記述があると思いますが、その下に追加して記述して下さい。
表記上はインデントが無いように見えますが、[]のカッコの中のインデントは揃えて下さい。
pythonではインデントで動作が変わるので注意してください。
C:\Users\~\directoryA\
myProject\myProject\settings\base.py
ページ下の方に追加
PUPUT_AS_PLUGIN = True
puputを使うために、base.pyの下の方に追加して下さい。
言語設定
C:\Users\~\directoryA\
myProject\myProject\settings\base.py
言語設定
LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'ja'
この変更点は任意ですが、言語設定を変更する際は変えたい言語に変更して下さい。
因みに日本であればjaとなります。
時間設定
C:\Users\~\directoryA\
myProject\myProject\settings\base.py
時間設定
TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Tokyo'
この変更点は任意ですが、時間設定を変更する際は変えたい時間に変更して下さい。
因みに日本であればAsia/Tokyoとなります。
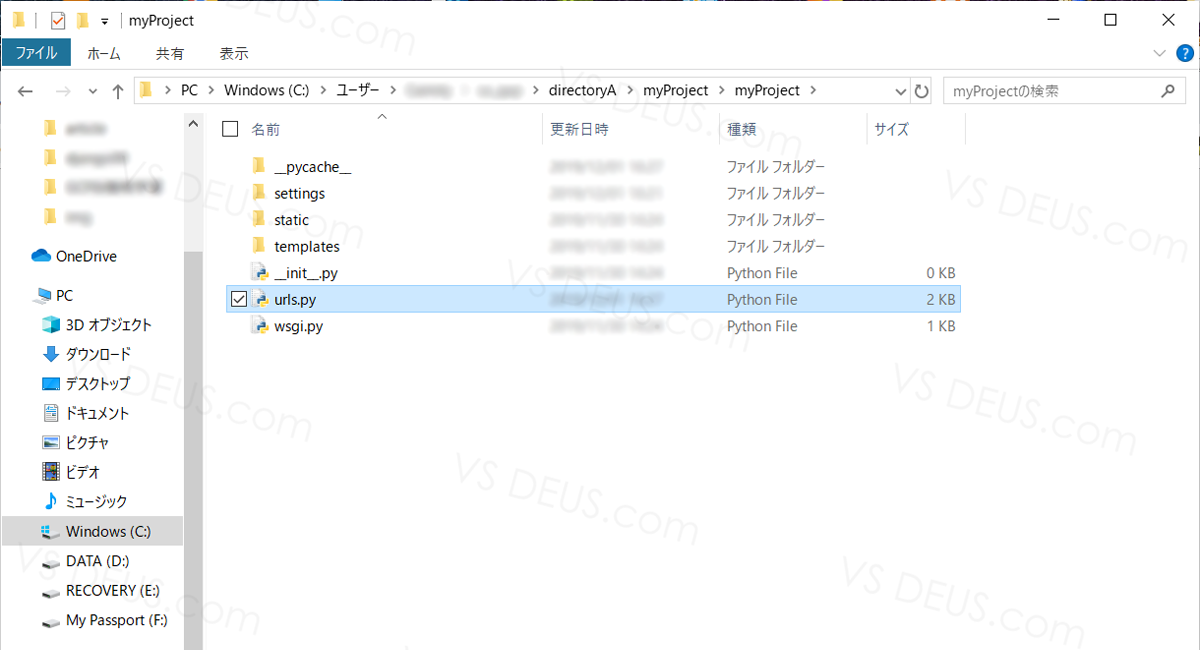
urls.pyファイルの変更

C:\Users\~\directoryA\
myProject\myProject\urls.py
ここまでの説明通りに進めていると仮定して説明します。
PCのWindous(C:)のユーザー(Users)の下に任意のdirectoryAというディレクトリがあります。
その下に、WagtailプロジェクトであるmyProjectディレクトリがあると思います。
更にその下にもmyProjectディレクトリがあり、
その中にurls.pyというファイルがあります。
urls.pyの中の記述を変更して行きます。
尚、任意のディレクトリのdirectoryAとWagtailプロジェクトのmyProjectの名前は、
別の任意の名前を付けていても問題ないです。
必須変更点
C:\Users\~\directoryA\
myProject\myProject\urls.py
追加部分(必須)
from search import views as
search_views
from puput import urls as puput_urls この行を追加
「from search import views as
search_views」という記述があるので、
その下に追加して下さい。
C:\Users\~\directoryA\
myProject\myProject\urls.py
追加部分(必須)
url(r'', include(puput_urls)), この行を追加
url(r'', include(wagtail_urls)),
「url(r'',
include(wagtail_urls)),」という記述があると思いますので、
その上に追加して下さい。
C:\Users\~\directoryA\
myProject\myProject\urls.py
追加部分(必須)
~
from search import views as
search_views
from puput import urls as puput_urls この行を追加
urlpatterns = [
url(r'^django-admin/',
admin.site.urls),
url(r'^admin/',
include(wagtailadmin_urls)),
url(r'^documents/',
include(wagtaildocs_urls)),
url(r'^search/$', search_views.search,
name='search'),
url(r'', include(puput_urls)), この行を追加
url(r'', include(wagtail_urls)),
]
~
まとめるとurl.py内の記述は上記の様になってると思います。
各URLのパス
C:\Users\~\directoryA\
myProject\myProject\urls.py
各URLの後ろに任意の英数字(***)を追加
url(r'^django-admin***/',
admin.site.urls),
url(r'^admin***/',
include(wagtailadmin_urls)),
url(r'^documents***/',
include(wagtaildocs_urls)),
url(r'^search***/$',
search_views.search, name='search'),
最後に各URLのパスを変更します。
***の部分に任意の英数字を入れて変更して下さい。
URLのパスの変更は必須では無いですが、本番環境でそのままアップすると、
管理画面のURLの予測が容易になり不正アクセスされる可能性が高まります。
因みに、WordPressの変更前の管理画面URLは頻繁に海外等からアクセスされてる痕跡を確認してます。
Wagtailに関しても変更される事をお勧めします。
次回はマイグレーションをしてローカル接続の説明をします。
次の記事
マイグレーションをして、管理画面のユーザーを設定して、ローカルでWagtailサイトをブラウザ表示します。